这一篇教程,我们继续了解Django的表单。
在上一篇教程中,我们了解了Django表单的基本使用过程。
接下来,我们继续深入了解Django表单的其他功能,以及更多底层的内容。
一、使用更多的字段
我们可以在定义表单类时使用多个字段。
不过要注意,如果表单类中包含URLField、EmailField或任何整数类型的字段,Django会使用HTML5的输入框类型。
默认情况下,浏览器会自动进行这些字段的验证,甚至比Django的验证更加严格。
如果要禁用浏览器的自动验证,需要在<form>标签上设置novalidate属性值为“novalidate”,整个表单将会禁用验证功能。
示例代码:
<form action="/email/" method="post" novalidate="novalidate">
如果只想取消某个字段的验证,可以为字段指定为其他标签,比如“TextInput”。
示例代码:
email = forms.EmailField(label='邮箱', widget=forms.TextInput)
接下来,我们来创建一个带有多个字段的表单类。
例如,一个发送邮件的表单,会包含标题、消息内容、发件人以及是否抄送给自己等等。
示例代码:
class ContactForm(forms.Form):
subject = forms.CharField(label='主题', label_suffix=':',
widget=forms.TextInput(attrs={'style': 'width:440px', 'maxlength': '100'}))
# 定义标题字段,指定文本框宽度并限定字符数量。
message = forms.CharField(label='消息', label_suffix=':', widget=forms.Textarea(attrs={'cols': '60', 'rows': '10'}))
# 定义消息字段,指定使用文本域(多行文本框)标签,并设置标签的属性。
sender = forms.EmailField(label='发送人', help_text='请输入正确的邮箱地址!', label_suffix=':')
# 定义发件人字段,指定为邮箱地址类型的字段。
cc_myself = forms.BooleanField(label='是否抄送自己', label_suffix=':', required=False)
# 定义抄送字段,指定为布尔类型(真假值)的字段。
在上方代码中,我们能够看到两个“CharField”类型的字段。
不同的是,第一个“CharField”类型的字段“subject”在网页上产生的HTML代码如下所示。
示例代码:
<label for="id_subject">主题:</label> <input type="text" name="subject" style="width:440px" maxlength="100" required id="id_subject" />
而第二个“CharField”类型的字段“subject”在网页上产生的HTML代码则会是另外一个<textarea>标签。
示例代码:
<label for="id_message">消息:</label> <textarea name="message" cols="60" rows="10" required id="id_message"></textarea>
另外,在代码中我们看到了一些部件(widget)的参数。
其中,“attrs”参数是以字典的形式设置HTML标签的属性。
而“label_suffix”参数,是指<label>标签上文字后缀,默认是英文半角的“:”,如果想改成其他则需要设置这个参数的值,例如,这里改成了中文的“:”。
最后,大家应该也看到了“EmailField”带有一个“help_text”参数,这是表单元素后方的文本提示信息。
二、表单数据整合到模板的多种方式
我们在视图文件“views.py”中实例化上方新建等等表单,并通过视图函数将它和模板进行整合。
示例代码:
from .forms import ContactForm
def write_email(request):
form = ContactForm()
return render(request, 'email.html', {'form':form})
我们在视图函数中将表单对象传递给“email.html”这个模板。
在“email”这个模板中,我们需要对表单对象进行处理。
如果只是通过“{{ form }}”的方式将表单添加到模板的话,所有的表单元素会平铺在页面中,达不到我们的要求。
所以,我们需要进行一些处理。
1、使用表单输出选项
Django给我们提供的表单输出选项有3种:
- {{ form.as_table }}:以表格形式加载表单元素
- {{ form.as_p }}:以段落形式加载表单元素
- {{ form.as_ul }:以列表形式加载表单元素
以段落形式为例。
示例代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>撰写邮件</title>
</head>
<body>
<form action="/send_email/" method="post">
{{ form.as_p }}
<input type="submit" value="发送">
</form>
</body>
</html>
采用这种形式,最终所呈现的页面,源代码中包含如下内容。
示例代码(页面部分源代码):
<p><label for="id_subject">主题:</label> <input type="text" name="subject" style="width:440px" maxlength="100" required id="id_subject" /></p> <p><label for="id_message">消息:</label> <textarea name="message" cols="60" rows="10" required id="id_message"> </textarea></p> <p><label for="id_sender">发送人:</label> <input type="email" name="sender" required id="id_sender" /> <span class="helptext">请输入正确的邮箱地址!</span></p> <p><label for="id_cc_myself">是否抄送自己:</label> <input type="checkbox" name="cc_myself" id="id_cc_myself" /></p>
显然,采用段落这种输出形式时,Django自动将每个表单元素添加到了一对<p>标签中,表格和列表也类似于这种处理方式。
2、自定义输出表单元素
Django给我们提供的输出选项,在很多时候并不能满足我们的要求。
所以,我们可以自己定义表单的加载。
之前已经提到过,通过模板标记“{{ form.字段名称 }}”可以获取表单元素。
那么,之前的表单内容,我们就可以通过这种模板标记来完成自定义输出。
示例代码:
<form action="/send_email/" method="post"> <label for="{{ form.subject.id_for_label }}">标题:</label> {{ form.subject }} <input type="submit" value="发送"> </form>
采用这种形式,最终所呈现的页面,源代码中包含如下内容。
示例代码(页面部分源代码):
<label for="id_subject">标题:</label> <input type="text" name="subject" style="width:440px" maxlength="100" required id="id_subject" />
每一个表单对象中的字段,我们都可以进行这样的处理,以满足我们的一些个性化需求(例如通过“class”属性指定元素的样式)。
另外,上方代码中<label>标签,我们通过“{{ form.字段名称.属性名称_for_label }}”获取到了这个标签“for”属性的值。
如果对于<label>标签没有任何处理的话,我们也可以通过“ {{ form.字段名称.label_tag }}”直接加载这个标签。
示例代码:
<form action="/send_email/" method="post">
{{ form.subject.label_tag }}
{{ form.subject }}
<input type="submit" value="发送">
</form>
最终页面呈现的效果以及源代码是一样的。
表单相关的属性还有更多,这里给大家一一列出,并说明它们的用途。
- {{ field.label }}:字段对应的<label>标签的文字,例如“发件人”。
- {{ field.label_tag }}:字段对应的<label>标签。
- {{ field.id_for_label }}:字段的“id”属性值。
- {{ field.value }}:字段的值,例如标题的内容。
- {{ field.html_name }}:字段对应的HTML标签“name”属性的值。
- {{ field.help_text }}:字段的帮助文本。
- {{ field.errors }}:包含任何字段验证错误的全部信息,可以通过“{% for error in field.errors %}”的方式遍历。
- {{ field.is_hidden }}:字段是否隐藏字段,获取到的是布尔值。
- {{ field.field }}:字段对象,可以通过它访问字段的属性,例如“{{ field.field.max_length }}”。
3、循环输出表单元素
表单对象是一个可迭代对象。
这也就意味着,我们可以通过“for”循环遍历每一个表单元素,并进行相应的处理。
还是以之前的表单对象为例。
示例代码:
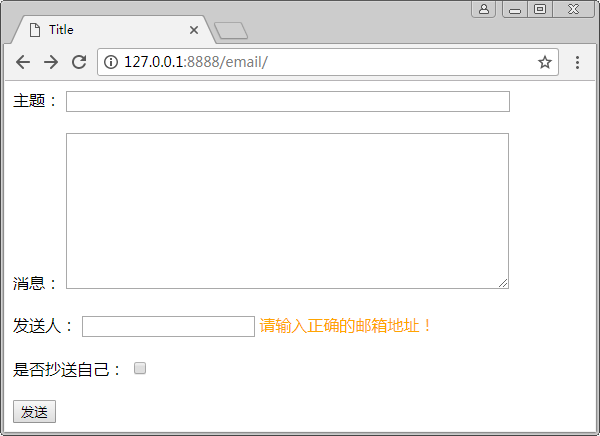
<form action="/send_email/" method="post"> {% for field in form %} <div> {{ field.label_tag }} {{ field }} {% if field.help_text %} <span style="color: orange">{{ field.help_text }}</span> {% endif %} </div> <br> {% endfor %} <input type="submit" value="发送"> </form>
上方代码,在浏览器中呈现的内容如下。

另外,除了直接对表单对象进行循环遍历,Django还支持对表单对象中的可见元素与隐藏元素分别进行遍历。
示例代码:
{% for hidden in form.hidden_fields %}
{{ hidden }}
{% endfor %}
{% for field in form.visible_fields %}
{{ field.label_tag }}
{{ field }}
{% endfor %}
以上就是表单数据整合到模板的几种不同方式。
三、重用表单
在模板的教程中,我们知道一个模板中可以包含另外一个模板。
所以,我们可以这样来操作。
1、把表单单独创建为一个模板。
示例代码:(form.html)
<form action="/send_email/" method="post">
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
{% if field.help_text %}
<span style="color: orange">{{ field.help_text }}</span>
{% endif %}
</div>
<br>
{% endfor %}
<input type="submit" value="发送">
</form>
2、通过模板嵌套的方式,嵌套在其他模板中。
示例代码:(email.html)
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>撰写邮件</title>
</head>
<body>
{% include 'form.html' %}
</body>
</html>
不过,在表单“form.html”模板中,我们是对名为“form”的表单对象进行处理;如果模板“email.html”获取的表单对象名称是“email_form”,此时就不能够正确的加载表单。
示例代码:(views.py)
def write_email(request):
email_form = ContactForm()
return render(request, 'email.html', {'email_form': email_form})
我们需要在嵌入表单模板时,为表单对象设置一个别名,与表单模板中的表单对象名称保持一致。
示例代码:(email.html)
{% include 'form.html' with form=email_form %}
最后,关于Django表单更加深入的内容还有很多,例如之后会我们会学习通过模型生成表单。
关于更多的表单内容,大家可以参考Django官方文档进行深入的了解。
本节练习源代码:【点此下载】
转载请注明:魔力Python » Django2:Web项目开发入门笔记(18)