这一篇教程,我们一起来学习关于Django表单的最后一部分内容表单集(FormSets)和通过模型创建表单集(Model FromSets)。
表单集(FormSets)实际上就是多个表单的集合,通过表单集可以重复创建相同元素的表单。
按照官方文档中的说法,可以把它比作数据网格。
例如,一个文章信息的表单,包含文章标题(title)和发布日期(pub_date)。
示例代码:
# forms.py
from django import forms
class ArticleForm(forms.Form):
title = forms.CharField(label='标题')
pub_date = forms.DateField(label='日期')
# views.py
from django.shortcuts import render
from FormTest.forms import ArticleForm
def formlist(request):
if request.method == 'POST':
pass
form = ArticleForm()
return render(request, 'formlist.html', {'form': form})
# urls.py
from django.urls import path
from FormTest import views as form_views
urlpatterns = [
path('', form_views.formlist),
]
# formlist.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>文章信息</title>
</head>
<body>
<form action="/" method="post" novalidate="novalidate">
{% csrf_token %}
{{ form }} <br>
<input type="submit" value="保存">
</form>
</body>
</html>
完成以上代码之后,启动开发服务器,浏览器中显示如下内容。

如果,我们想显示多个标题和日期的组合就可以使用FormSets。
在上述代码中进行修改。
示例代码:
# forms.py 末尾添加(注意不要添加到class中) ArticleFormSet = forms.formset_factory(ArticleForm, extra=5) # 参数extra指定表单数量
# views.py 红色为修改部分 from FormTest.forms import ArticleForm,ArticleFormSet def formlist(request): if request.method == 'POST': pass formset = ArticleFormSet() return render(request, 'formlist.html', {'formset': formset})
# formlist.html 红色为新增部分 <form action="/" method="post" novalidate="novalidate"> {% for form in formset %} <p> {{ form }} </p> {% endfor %} <input type="submit" value="保存">
当代码修改完毕后,浏览器中显示内容如下。

这里只做一个简单的举例,更多关于FormSets的内容大家可以参考官方文档。
接下来,我们学习如何通过模型创建表单集。
1、定义模型类并创建数据表,较之前无改动。(略)
2、定义表单集
这里我们先定义一个继承自BaseModelFormSet,在构造方法中重写“qureyset ”,这是我们从数据库中查询数据的结果,这个结果集决定页面上呈现的表单数量与内容。
然后,通过工厂函数“modelformset_factory()”定义表单集“ArticleFormSet ”。
示例代码:
from django import forms
from django.forms import BaseModelFormSet
from FormTest.models import ArticleModel
class BaseArticleFormSet(BaseModelFormSet):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.qureyset = ArticleModel.objects.all() # 默认的查询请求
ArticleFormSet = forms.modelformset_factory(ArticleModel,
fields='__all__',
formset=BaseArticleFormSet,
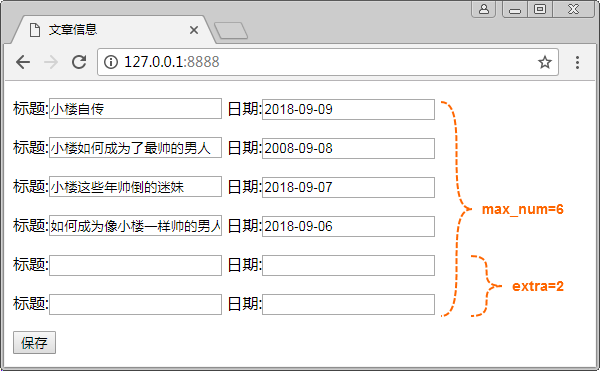
extra=2, # 额外的空表单数量
max_num=6 # 最大表单数量
)
3、定义视图函数
和表单类的用法一样,通过“request.POST”获取表单数据实例化为表单集对象,通过“save()”方法将表单内容存入数据库。
示例代码:
from django.shortcuts import render
from FormTest.forms import ArticleFormSet
def formlist(request):
if request.method == 'POST':
formset = ArticleFormSet(request.POST)
if formset.is_valid():
formset.save()
formset = ArticleFormSet()
return render(request, 'formlist.html', {'formset': formset})
如果想对数据进行处理,我们可以先不提交数据,对每个表单数据经过处理后,逐一通过“save()”方法保存到数据库。
示例代码:
instances = formset.save(commit=False)
for instance in instances:
...省略数据处理代码...
instance.save()
4、URL分发配置,较之前无改动。(略)
5、整合数据到模板
将视图函数传入模板的数据进行遍历,整合到页面内容中。
这里需要注意,使用表单集需要在遍历代码之前,添加标记“{{ 表单集名称.management_form }}”,否则会引发异常。
示例代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>文章信息</title>
</head>
<body>
<form action="/" method="post" novalidate="novalidate">
{% csrf_token %}
{{ formset.management_form }}
{% for form in formset %}
<p> {{ form }} </p>
{% endfor %}
<input type="submit" value="保存">
</form>
</body>
</html>
完成上述代码之后,启动开发服务器,浏览器中就能够显示表单内容,并且可以输入保存表单数据。

关于通过Model创建表单集的内容,在此就为大家分享这么多。
更多相关内容,请大家查阅官方文档。
本节练习源代码:【点此下载】
转载请注明:魔力Python » Django2:Web项目开发入门笔记(22)