这篇教程我们一起来完成Django2个人博客系统分类页相关的代码编写。
在之前创建导航模板“nav.html”中,我们已经添加了两个分类“Django”和“Python”。
当在浏览器中点击这两个分类的时候,应该能够筛选出相应分类的文章,并且在浏览器中呈现出来。
不过,分类结果页和首页应该有些不同,就是在文章列表上方要有提示当前是什么分类内容的消息。
这个相对于首页额外多处来的消息,需要我们在视图进行处理。
示例代码:
class CategoryList(ListView):
model = Article
template_name = 'category.html'
paginate_by = 5
def get_queryset(self): # 定义通过分类查询的QuerySet
return Article.objects.filter(category=self.kwargs['category']).order_by('-id') # 按参数传入的分类id进行查询并按文章编号降序排序
def get_context_data(self, **kwargs): # 增加额外要传递给模板的数据
context = super().get_context_data(**kwargs)
category = Category.objects.get(id=self.kwargs['category']) # 通过分类id查询分类对象
context['category'] = category.name # 将分类对象的名称存入传递给模板的数据中
return context
然后,添加URL配置。
示例代码:
path('category/<int:category>', blog_view.CategoryList.as_view(), name='category'),
接下来,定义模板内容。
这个模板内容可以从首页模板“index.html”中直接复制,然后添加一些内容。
示例代码:
{% extends 'base.html' %}
{% block title %}分类{% endblock %}
{% block content %}
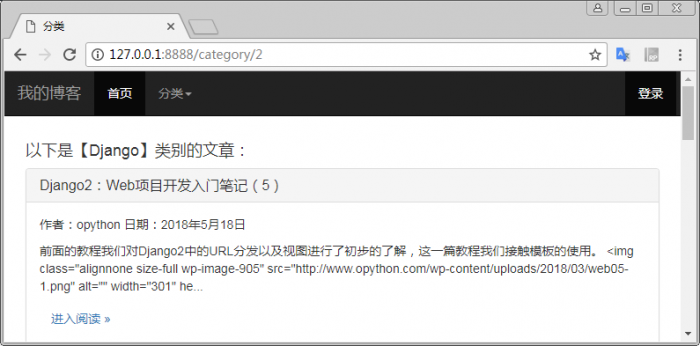
<h4> 以下是【{{ category }}】类别的文章:</h4>
{% for article in page_obj.object_list %}
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
<a href="{% url 'detail' article.id %}">{{ article.title }}</a>
</h3>
</div>
<div class="panel-body">
<p>作者:{{ article.author }} 日期:{{ article.pub_time }}</p>
<p>{{ article.content|truncatechars:200|striptags }}</p>
<a class="btn" href="{% url 'detail' article.id %}">进入阅读 »</a>
</div>
</div>
{% endfor %}
<!--分页条-->
{% include 'paginator.html' %}
{% endblock %}
上方代码中,标红的部分是新增代码。
当我们完成上述内容,就可以在浏览器中通过分类进行查询了。

转载请注明:魔力Python » Django2练习项目:开发个人博客系统(6)