这篇教程我们一起来完成Django2个人博客系统的文章详情模板。
在定义模板内容之前,我们先完成URL配置。
示例代码:
path('detail/<int:pk>', blog_view.ArticleDetail.as_view(), name='detail'),
然后,我们开始模板的定义。
一、引入基本模板
引入基本模板之后,我们需要定义页面的标题。
使用DetailView会向模板传递一个基于Model的数据对象“object”,当然这个名称可以在视图中重写。
在模板中我们就可以通过“object.title”获取属性,另外,也可以通过类名获取属性,例如“article.title”。
示例代码:(detail.html)
{% extends 'base.html' %}
{% block title %}{{ object.title }}{% endblock %} <!--定义文章标题内容-->
{% block content %}
...此处添加后续代码...
{% endblock %}
二、定义页面内容
文章详情页面主要包含以下内容:
- 文章内容(名称、作者、日期、类别、正文)
- 文章标签
- 评论列表(评论文章、回复评论)
- 发布评论(昵称、邮箱、内容、评论目标)
1、文章内容
示例代码:
<div>
<h3>{{ object.title }}</h3>
<p>作者:{{ object.author }} 日期:{{ object.pub_time }} 类别:<a
href="{% url 'category' article.category.id %}">{{ article.category }}</a></p>
{{ object.content | safe }} <!--过滤器safe能够让文章内容中的HTML标签生效-->
</div>
2、文章标签
一篇文章可能具有多个标签,所以需要对文章的所有标签进行遍历,并呈现在页面中。
另外,标签之间通过“|”进行分隔。
示例代码:
<div>
<h3>标签</h3>
{% for tag in object.tag.all %} <!--遍历所有标签-->
{{ tag }} <!--显示标签到页面-->
{% if not forloop.last %} <!--如果不是循环的最后一项-->
| <!--显示一条竖线-->
{% endif %}
{% endfor %}
</div>
3、评论列表
评论列表需要按顶级评论分块。
因为HTML的列表标签“<ul>…</ul>”是成对的,每一组评论内容都要写在这两个标签中间,所以要注意标签的闭合。
这里存在一些逻辑。
如果不是第一条顶级评论,需要在评论内容前面加上“</ul>”标签,让前一组评论的标签闭合。
如果是顶级评论,需要在评论内容前加上“<ul>”标签。
如果不是顶级评论,需要在评论中加上“>>>”,表示对哪一个评论人的回复。
如果是最后一条评论,需要在评论内容末尾加上“</ul>”标签,让当前一组标签闭合。
示例代码:
<div>
<h3>评论</h3>
{% for comment in comment_list %} <!--遍历评论数据列表-->
{% if comment.reply == None %} <!--如果没有回复目标(即顶级评论)-->
{% if not forloop.first %} <!--如果不是循环遍历的第一项-->
</ul>
{% endif %}
<ul class="list-group"> <!--顶级评论-->
<li class="list-group-item active">{{ comment.name }}:{{ comment.content }} ({{ comment.publish }})
<a href="#publish" onclick="reply('{{ comment.name }}',{{ comment.id }})"
style="color: white;align-self: right">[回复]</a>
<!--onclick的属性中调用了一个js函数 函数的参数为评论人和评论id 此函数在之后实现-->
</li> <!--class的属性值“active”能够让列表项样式为蓝色-->
{% else %}
<li class="list-group-item"> <!--回复评论-->
{{ comment.name }} >>> {{ comment.reply.name }}:{{ comment.content }} ({{ comment.publish }})
<a href="#publish" onclick="reply('{{ comment.name }}',{{ comment.id }})">[回复]</a>
<!--“#publish”能够让页面滚动到发表评论的位置-->
</li>
{% endif %}
{% if forloop.last %} <!--如果是循环遍历的最后一项-->
</ul>
{% endif %}
{% empty %} <!--如果数据列表是空的-->
暂无评论!
{% endfor %}
</div>
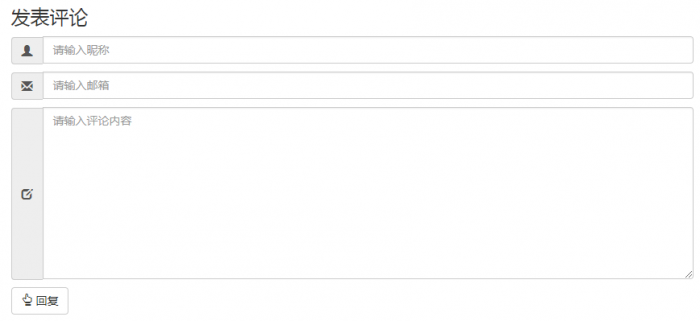
4、发表评论
发表评论中主要是表单元素以及样式的设置。

示例代码:
<div>
<h3 id="publish">发表评论</h3>
<input type="hidden" id="reply" name="reply" value="0"> <!--隐藏元素 用于记录回复的目标-->
<div class="input-group"> <!--class中调用Bootstrap文本框组的样式-->
<span class="input-group-addon glyphicon glyphicon-user"></span>{{ comment_form.name }}
<!--span标签的class属性中调用Bootstrap文本框组的样式以及文字图标-->
<!--span标签的后方通过表单字段生成页面元素-->
</div>
<div class="input-group" style="margin-top: 10px"> <!--样式的作用是设置和上方的元素间隔-->
<span class="input-group-addon glyphicon glyphicon-envelope"></span>{{ comment_form.email }}
</div>
<div class="input-group" style="margin-top: 10px">
<span class="input-group-addon glyphicon glyphicon-edit"></span>{{ comment_form.content }}
</div>
<button id="submit_comment" type="button" class="btn btn-default" style="margin-top: 10px"><span
class="glyphicon glyphicon-hand-up"></span> 回复
</button> <!--button标签的class属性中调用Bootstrap按钮样式并通过span标签添加了文字图标-->
<label id="comment_message" hidden style="margin-top: 10px;vertical-align: middle;color: green"></label>
<!--label标签用于显示评论的提示 默认隐藏 样式中定义了与上方元素的间距 与左侧按钮的垂直对齐方式 还有默认文字颜色-->
</div>
到这里,我们的文章详情页就能够正常的显示内容了。
大家可以在Django自带的后台中添加一些评论内容,检验评论是否显示正常。
转载请注明:魔力Python » Django2练习项目:开发个人博客系统(9)