这一篇教程,我们一起来学习在Django2中使用SummerNote富文本编辑器。
这款编辑器基于Bootstrap和Jquery,也就是说项目中要先准备好Bootstrap和JQuery相关文件,当然也可以在线调用。
相对于CKEditor我更喜欢SummerNote,因为它样式很漂亮,而且使用也很简单,图片上传不用再自己编写代码。
提示:本教程基于Django项目,请先完成项目与应用的创建。
第一部分:Django后台使用SummerNote
一、安装SummerNote库
通过“pip”命令就能够安装SummerNote库。
pip install django-summernote
二、添加静态文件
从SummerNote官网下载已编译的文件(Compiled )。
下载地址:https://summernote.org/getting-started/#compiled-css-js
下载之后,解压缩,将“dist”文件夹中的文件复制到项目根目录的“static/summernote”文件夹(自己创建)中。
三、添加设置
打开文件“settings.py”,添加相关设置。
示例代码:
DEBUG = False # 编辑器的粗体、斜体等功能,在执行“collectstatic”命令之前需要关闭DEBUG模式才能正常使用。
ALLOWED_HOSTS = ['*'] # DEBUG模式关闭时,必须设置此项,生产环境中应为域名。
INSTALLED_APPS = [
...省略部分代码...
'django_summernote',
]
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # 官方文档为“media/”,实际测试中导致图片上传不显示。
提示:“MEDIA_ROOT”设置中,官方文档为“media/”是因为面向Django1.11,因为没有Django1.11未做该环境中的验证。
四、添加URL配置
示例代码:(urls.py)
from django.contrib import admin
from django.urls import path, include
from summer import settings
from django.views.static import serve
from summerapp import views as view
urlpatterns = [
path('summernote/', include('django_summernote.urls')),
path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}), # 用于上传图片文件
path('static/<path:path>', serve, {'document_root': settings.STATIC_ROOT}), # 用于加载静态文件
path('admin/', admin.site.urls),
]
五、创建数据库表
SummerNote图片上传需要在数据库中创建数据表“django_summernote_attachment”,执行“migrate”命令即可自动创建。
注意:先根据项目使用的数据库完成数据库的创建与配置。
python manage.py migrate
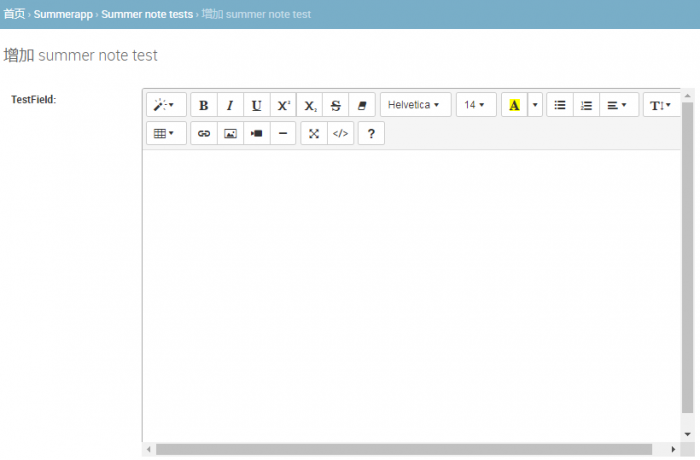
到这里,我们就可以在Django后台中使用这个文本编辑器了。
六、测试
1、创建模型
示例代码:(models.py)
from django.db import models
from django_summernote.fields import SummernoteTextField
class SummerNoteTest(models.Model):
TestField = SummernoteTextField()
2、注册模型
示例代码:(admin.py)
from django.contrib import admin from .models import SummerNoteTest admin.site.register(SummerNoteTest)
另外,如果想让一个模型的所有TextField字段都使用SummerNote,可以在“admin.py”文件中进行设置。
例如:
from django.contrib import admin
from django_summernote.admin import SummernoteModelAdmin
from .models import SummerNoteTest
class SummerNoteTestAdmin(SummernoteModelAdmin): # instead of ModelAdmin
summernote_fields = '__all__'
admin.site.register( SummerNoteTest,SummerNoteTestAdmin)
完成以上步骤之后,已经能够在Django后台编辑时使用富文本编辑器了。

不过,这个时候编辑器还是默认的设置,我们可以通过添加设置项进行更改。
七:设置
示例代码:(settings.py)
SUMMERNOTE_CONFIG = {
# 是否使用IFrame的方式,不使用的话必须加载Bootstrap/jQuery。
'iframe': True,
# 以下为SummerNote自定义设置
'summernote': {
# 隐身模式
'airMode': False,
# 编辑器的尺寸
'width': '75%',
'height': '360',
# 语言设置
'lang': 'zh-CN',
# 设置字体列表
'fontNames':
[
'Arial',
'Arial Black',
'Comic Sans MS',
'Courier New',
'宋体', # 也可以写为“Songti”
'Microsoft YaHei' # 也可以写为“微软雅黑”
]
},
# 附加样式表
'css': (
'/static/summernote/theme/paper.css', # 附加编辑器主题
# '/static/summernote/theme/flatly.css',# 多个主题时默认加载最后一个,建议注释不使用的主题。
),
}
提示:主题文件需要下载后放入“/static/summernote/theme”文件夹(自己创建)中。
编辑器主题的下载地址:
- cerulean:https://bootswatch.com/3/cerulean/bootstrap.css
- cosmo:https://bootswatch.com/3/cosmo/bootstrap.css
- cyborg:https://bootswatch.com/3/cyborg/bootstrap.css
- darkly:https://bootswatch.com/3/darkly/bootstrap.css
- flatly:https://bootswatch.com/3/flatly/bootstrap.css
- lumen:https://bootswatch.com/3/lumen/bootstrap.css
- paper:https://bootswatch.com/3/paper/bootstrap.css
- journal:https://bootswatch.com/3/journal/bootstrap.css
- readable:https://bootswatch.com/3/readable/bootstrap.css
- sandstone:https://bootswatch.com/3/sandstone/bootstrap.css
- simplex:https://bootswatch.com/3/simplex/bootstrap.css
- slate:https://bootswatch.com/3/slate/bootstrap.css
- spacelab:https://bootswatch.com/3/spacelab/bootstrap.css
- superhero:https://bootswatch.com/3/superhero/bootstrap.css
- united:https://bootswatch.com/3/united/bootstrap.css
- yeti:https://bootswatch.com/3/yeti/bootstrap.css
编辑器主题效果预览:https://summernote.org/examples/#themes-with-bootswatch
以上只是部分设置内容,更多设置请参考:
https://github.com/summernote/django-summernote
https://github.com/summernote/django-summernote/blob/master/django_summernote/settings.py#L106-L133
八、收集静态文件
执行“python manage.py collectstatic”命令,让Django自动收集Admin以及APP中的静态文件到根目录的“static”文件夹下。
此时,不管“setting.py”文件中的“DEBUG”设置为“True”还是“False”,编辑器都能正常使用了。
第二部分:前台页面使用SummerNote
一、添加静态文件
如果只是在前台页面使用SummerNote,无需安装django-summernote。
下载已编译的SummerNote文件,以及需要的主题文件,添加到项目根目录的“static”文件夹中。
二、载入静态文件
在“settings.py”和“urls.py”文件中,先完成“static”的相关设置(参考第一部分内容)。
然后,在模板文件(例如命名为“summer_note.html”)的<head>…</head>标签中载入静态文件。
示例代码:(summer_note.html)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>编辑器测试</title>
{% load static %}
<link rel="stylesheet" href="{% static '/css/bootstrap.css' %}">
<script src="{% static '/js/jquery-3.3.1.min.js' %}"></script>
<script src="{% static '/js/bootstrap.js' %}"></script>
<link rel="stylesheet" href="{% static '/summernote/summernote.css' %}">
<script src="{% static '/summernote/summernote.js' %}"></script>
<script src="{% static '/summernote/lang/summernote-zh-CN.js' %}"></script><!--加载中文-->
<link rel="stylesheet" href="{% static '/summernote/theme/paper.css' %}"><!--加载主题-->
</head>
<body>
...后续代码在此处添加...
</body>
</html>
三、添加编辑器
添加编辑器有两种方式,通过<div>标签或者<textarea>都可以添加。
示例代码:
<body>
...此处添加后续代码...
<!--第1种添加方式-->
<div id="summernote">www.opython.com 原创教程</div>
<!--第2种添加方式:使用时取消注释-->
{#<form method="post">#}
{# <textarea id="summernote" name="editordata"></textarea>#}{#</form>#}
</body>
四、设置
设置内容需要写在JavaScript脚本中。
编辑器默认功能不够完整,可以通过设置进行添加修改。
示例代码:
<script>
$(document).ready(function () {
$('#summernote').summernote({#编辑器设置#}
{
width: 750,
height: 360,
focus: true, {#页面打开时光标自动进入编辑区#}
lang: 'zh-CN',
toolbar: [{#工具栏加载项设置#}
['style', ['style']], {#文本样式#}
['font', ['bold', 'italic', 'underline', 'superscript', 'subscript',
'strikethrough', 'clear']], {#字体样式#}
['fontname', ['fontname']], {#字体列表#}
['fontsize', ['fontsize']], {#字体尺寸#}
['color', ['color']], {#字体颜色#}
['para', ['ul', 'ol', 'paragraph']], {#文本列表#}
['height', ['height']], {#行高#}
['table', ['table']], {#表格#}
['insert', ['link', 'picture', 'video', 'hr']], {#插入项#}
['view', ['fullscreen', 'codeview']], {#视图#}
['help', ['help']]{#帮助#}
],
fontNames:
[
'Arial',
'Arial Black',
'Comic Sans MS',
'Courier New',
'宋体',
'Microsoft YaHei'
]
}
);
});
</script>
五、测试
1、添加URL配置
示例代码:
path('', view.index),
2、定义视图函数
示例代码:
from django.shortcuts import render
def index(request):
return render(request,'summer_note.html')
启动开发服务器,打开链接“http://localhost:[自定义端口号]”就能够看到编辑器了。
项目源代码下载:【点此下载】
转载请注明:魔力Python » Django2:Web项目开发入门笔记(26)