这个练习项目来自《Python基础教程(第2版)》,案例原名为“使用CGI进行远程编辑”。
练习包括两个阶段:
- 第一阶段:实现在线对文件的编辑与保存的基本功能。
- 第二阶段:在线打开指定文件名的文件进行编辑与保存,并添加密码保护。
这一篇教程,我们先来完成第一个阶段的练习。
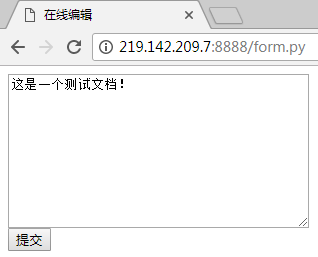
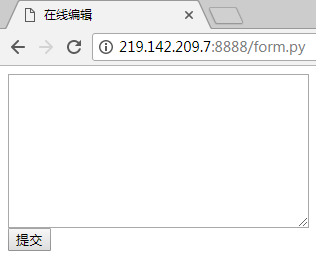
首先,我们看一下要实现的内容。

如上图所示,我们要完成一个浏览器中能够打开的页面,在页面中的文本域控件中能够输入内容,点击提交按钮时,文本域中的内容被保存。
保存内容的文件需要在项目文件夹中创建,例如新建一个文本文档,并将文件名称更改为“form.dat”。
接下来,大家能够看到,在图中浏览器地址栏访问页面的URL是“IP地址:端口号/文件名”。
IP地址很明显不是局域网内的IP地址,而是本机在互联网上的IP地址。
这个IP地址,我们通过百度搜索关键字“IP”就能够查到。

那么,端口号“8888”还有后面的文件名“form.py”是怎么回事呢?
这里先不要着急,我们需要先了解一些额外的信息。
既然是远程进行文件编辑,目的是可以通过互联网上的其他计算机能够通过上方的IP地址,进行文件的访问、编辑与保存。
我们的教程是基于Windows系统,如果想实现这样的功能,需要我们在本机开启互联网信息服务(IIS),也就是把本机变成一个Web服务器。
另外,我们还需要Web服务器支持CGI(通用网关接口)应用程序,这样才能通过CGI运行Python文件或者CGI文件。
一、开启IIS以及CGI应用程序支持
开启IIS以及CGI应用程序支持的步骤如下:
1、在【控制面板】-【程序与功能】的窗口左侧,我们点击【打开或关闭Windows】功能的选项(需要等待一段时间)。
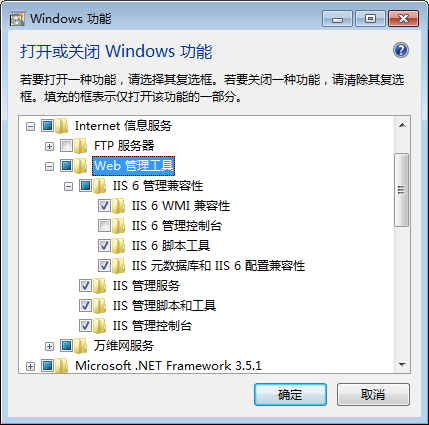
2、在打开的窗口中找到【Internet信息服务】,选中【Web管理工具】前方的复选框。

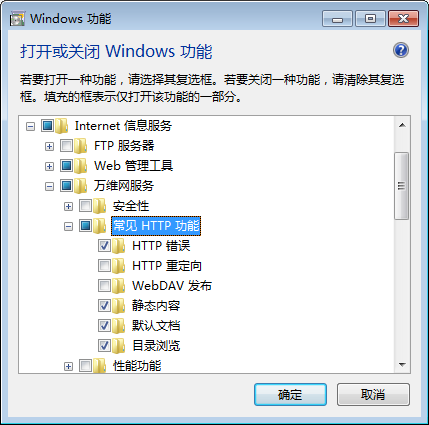
3、点击【万维网服务】前面的“+”,在展开的选项中选中【常见HTTP功能】前方的复选框。

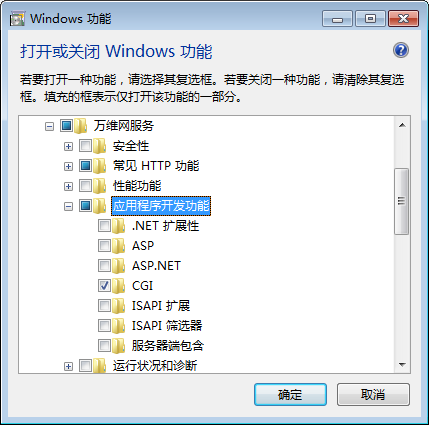
4、在【万维网服务】的子选项中,继续找到【应用程序开发功能】,选中【CGI】前方的复选框。

5、完成以上设置后,点击确定按钮(需要等待一段时间)。
通过以上几个步骤,我们就开启了我们所需要的功能。
但是,现在还不能正常使用。
我们还想要在开启的IIS功能中进行进一步的设置,配置我们的站点。
二、配置站点
配置站点的具体步骤:
1、在【控制面板】窗口中双击【管理工具】,然后双击【Internet信息服务(IIS)管理器】。
补充:也可以、在桌面的计算机图标上点击鼠标右键,选择【管理】打开计算机管理窗口;双击窗口左侧【服务和应用程序】选项,在展开的选项中双击打开【Internet信息服务(IIS)管理器】。
2、在窗口左侧,展开列表我们能够看到【网站】这一项,将此项展开,里面有一个默认的站点【Default Web Site】,在这个站点名称上点击鼠标右键,选择【重命名】,将站点名称改为自己想要的名称(例如:MySite)。
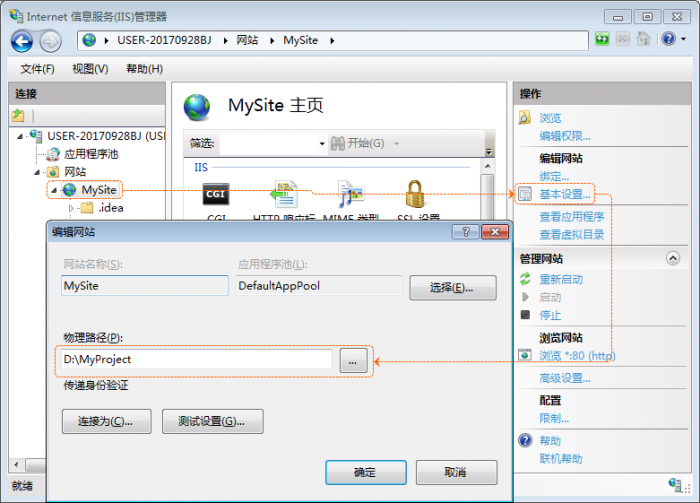
3、在窗口右侧,点击【基本设置】,指定网站的根目录。这里指向的是项目文件夹。

4、此时的站点还不能运行CGI或Python文件,我们需要为这些文件添加支持。
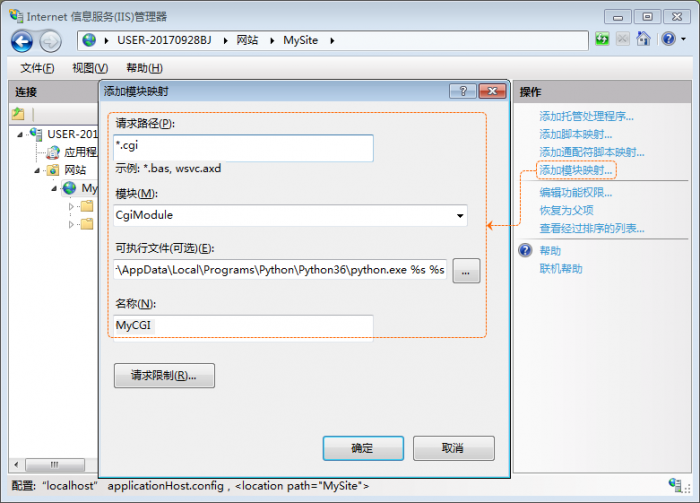
在窗口的中部双击打开【处理程序映射】,点击右侧【添加模块映射】选项,并依次填入如下内容:
- 文件路径,例如:填入“*.cgi”则支持运行所有的CGI脚本文件;填入“*.py”则支持运行所有的Python脚本文件。
- 模块,选择“CgiModule”。
- 可执行文件,填入“Python.exe”文件的路径,末尾必须加上“ %s %s”,并且注意空格。
- 配置名称,例如:MyCGI(千万别用“CGI”,否则你会被报错弄到爽死的!)。
填入内容之后,点击确定按钮,此时会弹出对话框,选择【是】,允许添加ISAPI扩展。

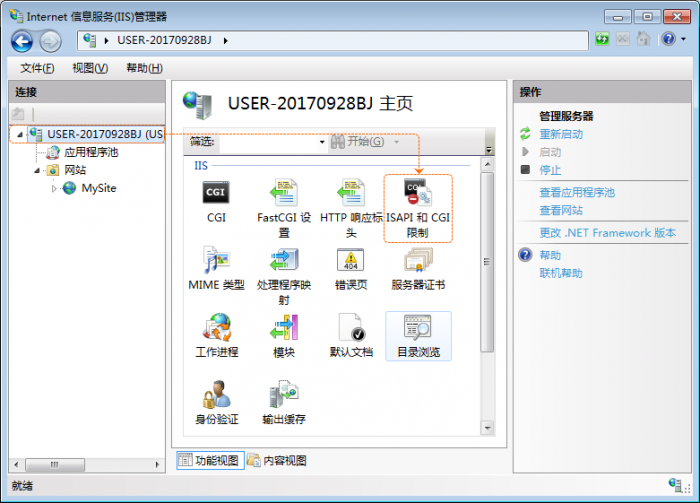
5、完成上面一步之后,我们点击窗口左侧的计算机名称,在窗口中部找到【ISAPI和CGI限制】,将其打开。

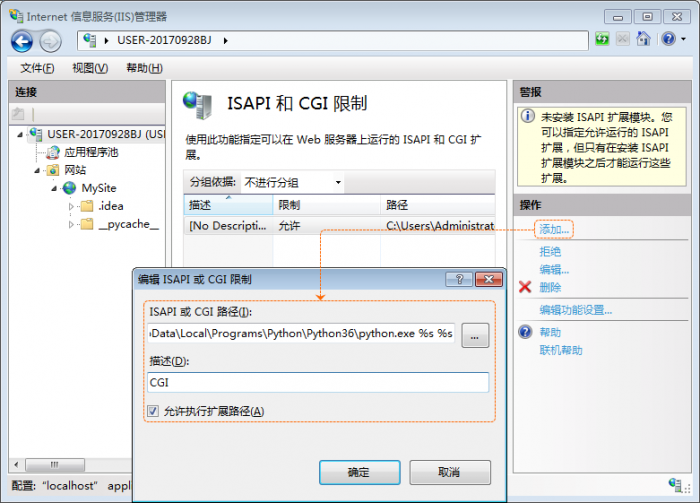
在打开的窗口中,应该包含了一项没有描述的内容。如果没有的话,可以点击右侧的【添加】,添加内容包括:
- ISAPI或CGI路径:和上一步的“python.exe”文件路径保持一致。
- 描述:任意输入即可,例如:CGI。
- 运行执行扩展路径:必须勾选

说明:通过以上两步,我们就为站点指定了CGI或者Python的脚本文件由哪一个程序功能模块和应用程序执行。
6、因为是网络用户访问本机,我们需要为站点目录以及Python应用程序目录设置访问权限。
首先,我们查看一下要授权给哪一个用户组。
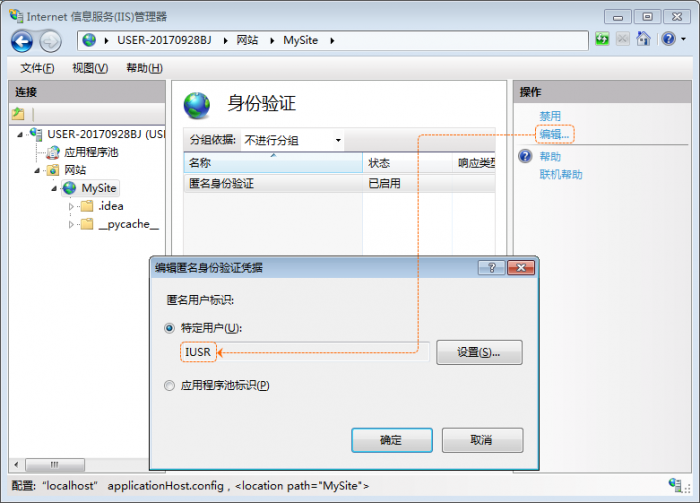
还是在刚才的设置窗口中,点击左侧的站点名称,然后在窗口中部双击打开【身份验证】。
在打开的界面上,我们能够看到【匿名身份验证】的状态为【已启用】。
点中这一项,再点击窗口右侧的编辑,我们能够看到【特定用户】所对应的用户组名称(例如:IUSER)。

知道了访问站点的用户组名称,我们就要给这个用户组访问站点目录和Python应用程序的权限。
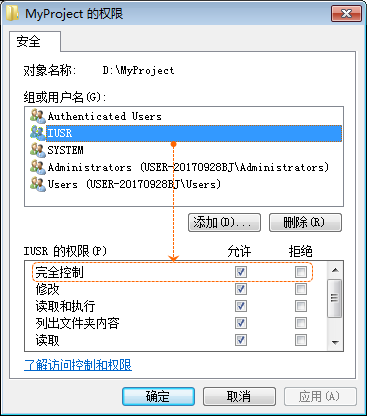
操作步骤如下(以项目文件夹为例):
- 在本地硬盘的项目文件夹上点击鼠标右键,打开【属性】,选择【安全】;
- 在【安全】的窗口中,点击【编辑】,点击【添加】,点击【高级】,点击右侧的【立即查找】;
- 在下方的搜索结果中,找到之前看到的用户组名称,双击这个名称,然后点击确定按钮。
- 在用户名或组的列表中,点中新添加的用户组,将权限设置为【完全控制】。

注意:“Python.exe”文件所在的文件夹也要进行上述权限设置。
到此为止,Web服务器就能够正常工作了。
我们来做个测试。
在项目文件夹下创建两个文件,文件名称分别为“xxx.cgi”和“xxx.py”。
然后,在这两个文件中分别写入一些代码。
示例代码:
print("Content-Type: text/html")
print("")
print("总算特么能正常使用了啊!")
通过“http://127.0.0.1/xxx.cgi”和“http://127.0.0.1/xxx.py”我们即可访问上述两个文件。

三、IIS与CGI的关系
说到这里,我们来了解一下IIS和CGI的概念(引用自百度百科)。
IIS(Internet Information Services),意为互联网信息服务,是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。IIS是一种Web(网页)服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面。
CGI (Common Gateway Interface),意为通用网关接口。CGI应用程序能与浏览器进行交互,还可通过数据库API 与数据库服务器等外部数据源进行通信,从数据库服务器中获取数据。格式化为HTML文档后,发送给浏览器,也可以将从浏览器获得的数据放到数据库中。几乎所有服务器都支持CGI,可用任何语言编写CGI。
从概念上来看,IIS负责提供Web服务器功能,CGI则可以通过编写应用程序处理数据并输出HTML文档。
那么,我们所要做的就是编写CGI脚本或者Python脚本,将这些脚本放在服务器中处理用户的访问。
四、实现远程访问
不过,现在我们有可能还不能够通过互联网上的其他计算机访问我们创建好的站点。
这是因为很多计算机都是通过路由器连接互联网。
在之前关于网络编程的教程中,我们了解了IP和端口的相关知识。
我们知道IP地址指向一台计算机,而端口指向计算机上的应用程序。
如果计算机直接连接互联网,通过IP地址和端口号访问我们创建好的站点。
但是,如果计算机是通过路由器连接互联网,IP地址指向的是路由器,路由器在接收到网络上其他计算机的访问请求时,无法知道应该由局域网内的哪一台计算机的哪一个端口来处理这个请求。
所以,为了能够让互联网上的其他计算机能够访问局域网内的某一台计算机,我们需要进行端口映射设置(也可能叫端口转发)。
因为不同的路由器设置界面不一样,这里不做截图举例,只做简单的说明。
1、通过本机浏览器访问192.168.0.1或者192.168.1.1打开路由器的设置页面。
注意:也可能是其它IP地址,具体见路由器的说明书。
2、在路由器设置界面中找到类似端口映射(或端口转发)的设置,一般在高级设置中。
3、添加映射(或转发)条目,将外部访问请求的端口(例如:8888)指向某个计算机(例如:192.168.0.222)的80端口。
也就是说,当有来自互联网其他计算机对8888这个端口的访问时,路由器将该请求转到局域网内IP地址为192.168.0.222的计算机的80端口上。
通过这样的设置,我们创建的站点就能够正常被互联网上的其他计算机访问了。
注意:IIS中创建的站点默认端口为80,如果需要修改,可以在创建站点的窗口右侧找到【绑定】的设置,修改里面的端口号数字。
当完成以上设置,我们可以尝试用本机的外网IP加上端口号来访问刚才创建的CGI和Python脚本。

到此为止,所有的准备工作才算全部完成。
接下来,我们实现如何远程访问并编辑本地文件。
因为刚才已经做了相关配置,所以创建CGI脚本可以使用“.cgi”文件,也可以使用“.py”文件。
这里为了编写代码方便,在PyCharm中我们使用“.py”文件编写。
首先,我们需要使用cgi模块,主要是使用这个模块中的FieldStorage类。
因为,FieldStorage类能够获取到HTML页面中控件中的内容。
具体实现过程,大家还是通过示例代码中的注释来理解。
Python文件名称:form.py
保存内容文件名称:form.dat
示例代码:
# -*- coding:gbk -*-
import cgi
form = cgi.FieldStorage() # 获取表单内容对象
file_text = open('form.dat').read() # 读取数据文件已有内容
text = form.getvalue('content', file_text) # 获取字段值存入变量,如果字段值为空值则将数据文件已有内容存入变量。
with open('form.dat', 'w') as file: # 打开数据文件
file.write(text) # 写入文本域控件中的内容
print("Content-Type: text/html") # 输出HTML头内容
print("") # 输出空行结束头部(如果前一句末尾没有加入“\n”,则必须添加此语句。)
print('''
<html>
<head>
<!-- 声明字符集 -->
<meta charset="gbk">
<title>在线编辑</title>
</head>
<body>
<!-- 创建表单,指定处理程序和提交方式。 -->
<form action="form.py" method="POST">
<!-- 留言文本域,值来自content变量。 -->
<textarea rows="10" cols="40" name="content" >%s</textarea><br />
<!-- 提交按钮,提交表单数据。 -->
<input value="提交" type="submit" />
</form>
</body>
</html>
''' % text) # 输出页面代码并将言内容写入文本域控件
在上方代码中,有以下几个关键点:
1、首行要声明编码为“gbk”,另外,在FieldStorage类名称上点击鼠标右键,选择去往(Go To)选项中的实现(Implementation)选项,在打开的cgi模块中,找到FieldStorage类的构造方法,将里面的参数encoding=’utf-8’改为encoding=’gbk’。否则,我们编写的程序不能支持中文。
2、代码中的print(“Content-Type: text/html”) 和print(“”) 这两句是必须的,这是声明输出的文件内容类型以及结束头部信息。
3、getvalue()方法的参数为两个,前面的参数是key,也就是HTML标签中的name值,通过这个key能够获取到HTML标签中的value值;后面的参数是默认值,也就是当没有找到指定的key或者通过key获取的值为空值时所返回的值。
4、HTML代码中的<Form>标签为表单标签,而“type”为“submit”的<input>标签为提交按钮,点击这个提交按钮时,页面中的内容会被FieldStorage类获取,然后页面重新加载,再次执行Python文件中的代码。
5、HTML中注释格式为:<!注释内容>
6、在PyCharm中编辑HTML内容,可以单独创建一个HMTL文件进行编写,PyCharm为我们提供了一些便利的功能。例如:
- 自动为我们写好一些必须的代码;
- 编写代码时给出输入提示;
- 可以通过点击编辑区右上方的浏览器图标,快速在浏览器中预览;
- 可以通过快捷键<Ctrl+Alt+L>让代码变得规范整齐。
当我们在浏览器中通过IP地址和端口号访问上方写好的Python文件,如果没有问题,能够看到如下HTML页面。

当我们在页面上的编辑区输入一些文字并点击提交按钮时,输入的内容会保存到“form.dat”文件中,并且内容也会在浏览器中显示,不会随页面刷新而消失。
本节练习源代码:【点此下载】
转载请注明:魔力Python » 练习项目11:在线编辑文件(上)