在开始使用Django2之前,我们需要先了解一些关于Web框架的相关知识,这对我们了解Django的工作原理以及能够顺利的学习Django有很大的帮助。
首先,我们要了解的是设计模式和框架的区别。
设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述(引自百度百科)。
上面对设计模式这个定义,看上去很难理解。
所以,我举一个常见的例子。
就拿盖房子(某种环境)来说,都要建造地基、墙体和屋顶(反复出现的问题),我们需要先打好地基,砌好墙体,再装上屋顶(解决问题的方案)。
这就是盖房子的设计模式。
而框架则是按照设计模式完成的半成品,在框架的基础上可以进行二次开发。
还是拿盖房子来说,框架就好像根据上面盖房子的设计模式所建造出来的只有地基、四面墙体和屋顶的毛坯房,如何增加新的墙体与装修都可以由房主自己再进行处理。
在编程领域,通常会听到MVC框架。
实际上,MVC框架是基于 MVC这种创建 Web 应用程序的设计模式所开发出来的框架。
那么,MVC设计模式是什么样的呢?
先来看这个英文缩写每一个字母所代表的内容:
- M:Model(模型)
- V: View(视图)
- C:Controller (控制器)
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分,通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分,通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
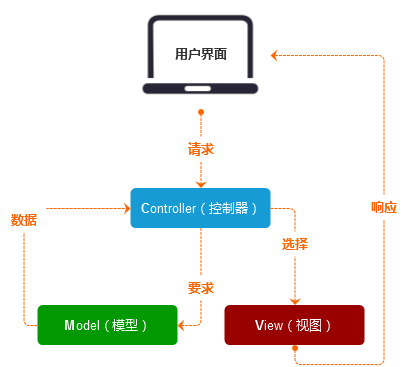
大家可以通过下面这张图,了解MVC模式的组成结构与关系。

关于MVC设计模式以及基于MVC的框架,大家可以自行查找相关资料进行深入的了解。
这里之所以提及这个设计模式,是因为我们所使用的Django这个框架的设计模式与之非常相似。
Django是标准的基于MTV设计模式的框架。
这里的MTV和我们所熟知的音乐电视( Music Television )没有任何关系。
这个英文缩写每一个字母所代表的内容,如下所示:
- M:Model(模型)
- T:Templates(模板)
- V: Views(视图)
大家看完上面的英文缩写所代表的内容,会发现多了一个Template(模板)却少了一个Controller (控制器)。
实际上并没有缺少Controller (控制器),Django框架本身承担了控制器的角色。
Django处理请求的顺序如下:
1、通过Web服务器网关接口(WSGI:Web Server Gateway Interface)对Web服务器的socket请求进行处理;
提示:WSGI是Python应用程序或框架和Web服务器之间的一种接口。
2、Django框架(控制器)控制用户输入,进行URL匹配,通过映射列表将请求发送到合适的视图;
3、视图(Views)向模型(Model)和模板(Templates)发送或获取数据;
4、模型(Model)对数据库进行存取数据;
5、模板(Templates)用于将内容和展现分离,通过模板描述数据如何展现;
6、视图(Views)将模板和数据整合,形成最终页面;
7、Django框架(控制器)返回页面展示给用户。
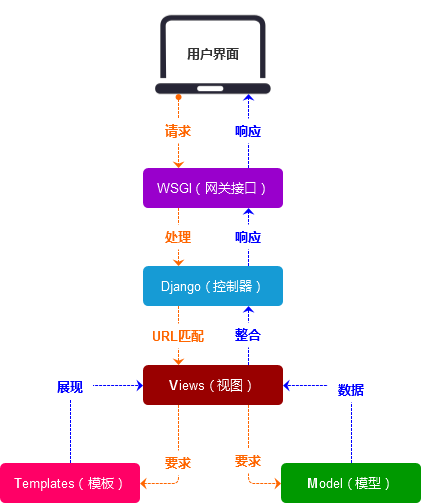
大家可以通过下面这张图,了解Django处理请求的过程。

简单来说,Django是将每个URL的页面请求分发给不同的View(视图)进行处理,View(视图)再调用相应的Model(模型)进行数据的保存或读取,并且View(视图)也会调用相应Template(模板),将Model(模型)读取到的数据与Template(模板)进行整合,形成最终页面后返回给控制器,展示给用户。
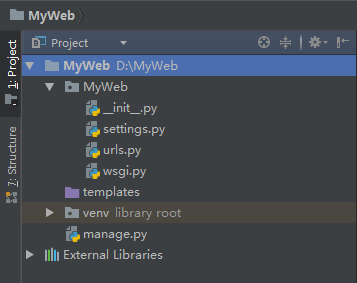
通过对上面所述内容所的了解,我们再回到PyCharm中看一下,Django项目自动生成的内容,就会基本明白其中一些内容的用途。

还有一些内容(例如manage.py)在之后的教程中,我们再进一步进行了解。
转载请注明:魔力Python » Django2:Web项目开发入门笔记(2)