这一篇教程,我们一起来了解Django自带的后台。
Django自带的后台功能已经比较完善,我们要了解的主要是如何使用它。
一、登录
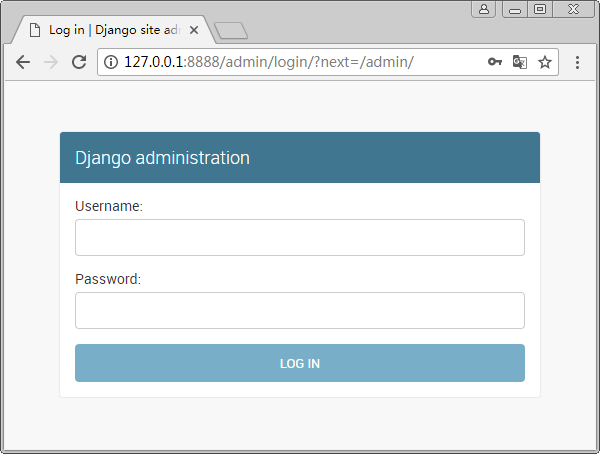
当我们启动开发服务器,就可以通过“http://127.0.0.1:端口号/admin”进行访问了。
此时,会显示登录界面。

我猜你不知道用户名和密码,对吧?
嘿嘿,因为还没有创建管理员和密码。
接下来我们进行创建。
二、创建管理员
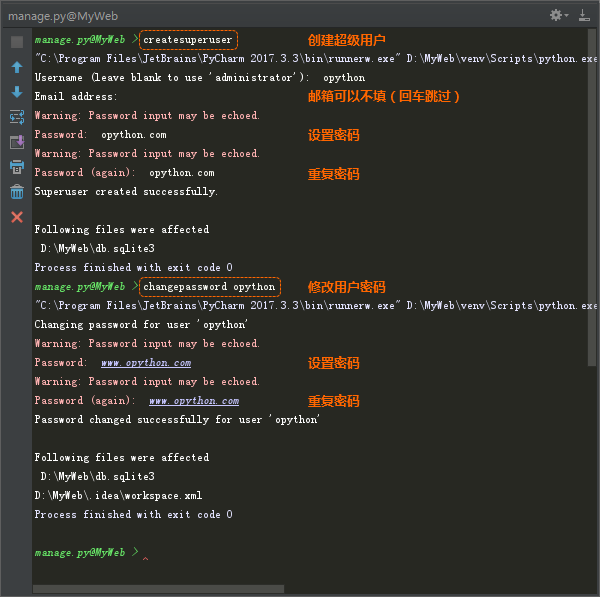
运行“manage.py”任务窗口,输入命令:createsuperuser(回车)
此时,就会要求输入用户名和两遍相同的密码,至于邮箱地址,不想输入的话,可以回车跳过。
如果设置的密码想修改的话,可以输入命令:changepassword 用户名(回车)
就可以进行密码的修改了。

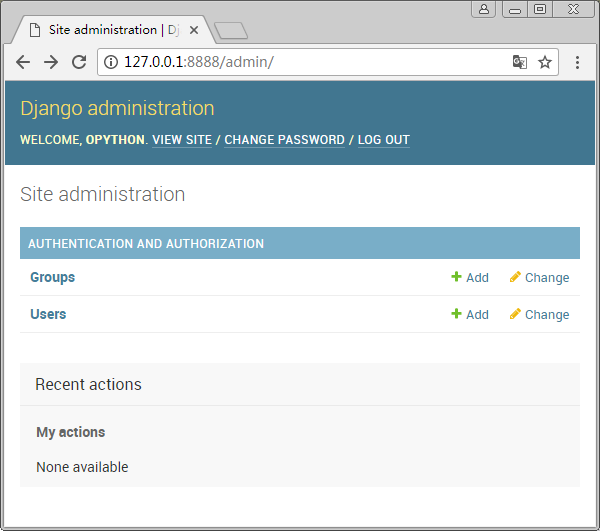
当我们完成超级用户(管理员)的创建,再次回到登录界面,就可以进行登录了。

打开之后,觉得很迷茫对吧?
不如,我们先把页面改成中文的看一看。
三、修改后台语言
打开文件“settings.py”,拉到末尾,我们会看到一项设置。
LANGUAGE_CODE = 'en-us'
Django支持很多种语言,默认语言是美国英语。
我们可以打开Django库的路径:项目文件夹\venv\Lib\site-packages\django\contrib\admin\locale
这个路径下,每一个文件夹的名称代表了一种语言。
如果需要改成中文的话,我们把“LANGUAGE_CODE”的值改成“zh-Hans”,也就是中文汉字简体,“s”表示简体。
提示:繁体中文是“zh-Hant”,也就是中文汉字繁体,“t”表示Traditional。
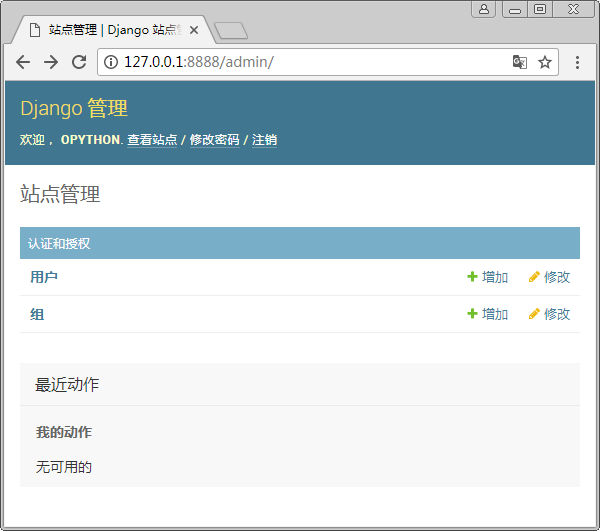
完成这项设置的修改之后,我们就能够看到中文界面了。

图中的“认证和授权”中,能够对用户和组进行管理。
用户:包括用户的创建、删除、信息修改、权限分配等。
组:创建不同的组别,给予相应的权限,就能够将用户划分到不同的组中,拥有相应的权限,适合大量用户的权限管理。
四、添加数据
一般来说,数据库中的全部或部分数据是需要在后台进行管理的。
但是,当前后台中,并没有这些数据。
以我们之前已经创建好的模型“Goods”举例,如何把通过这个模型创建的数据表中的数据呈现在后台呢?
操作非常简单!
打开文件“admin.py”,在里面我们导入模型类“Goods”,并加入一行代码。
示例代码:
from django.contrib import admin from MySite.models import Goods admin.site.register(Goods)
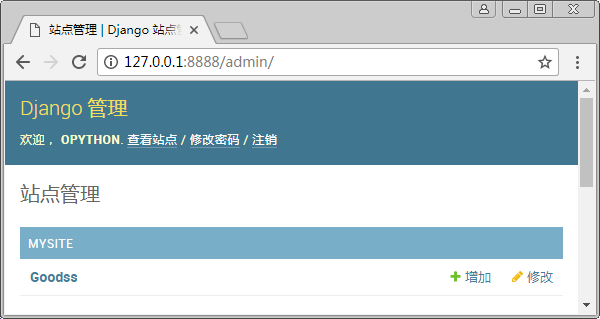
这时,我们刷新后台页面看一看。

此时,在页面中我们看到了Web应用的名称和模型中类的名称,不过类的名称后面多了个s,表示这里面可能包含多个数据对象。
不过,现在显示的站点名称和表名称都是英文,我们也可以给改成中文。
五、修改站点名称、表名称以及数据对象名称为中文
首先,打开文件“apps.py”,当前只有一行定义“name”变量的代码,我们在下方再添加一行代码。
示例代码:
verbose_name='我的商店'
这句代码就能够让站点名称显示为指定的名称。
然后,再打开模型文件“models.py”,在“Goods”类中,创建一个“Meta”类,并写入一行代码。
示例代码:
class Goods(models.Model):
...省略已有代码...
class Meta:
verbose_name_plural = "商品管理"
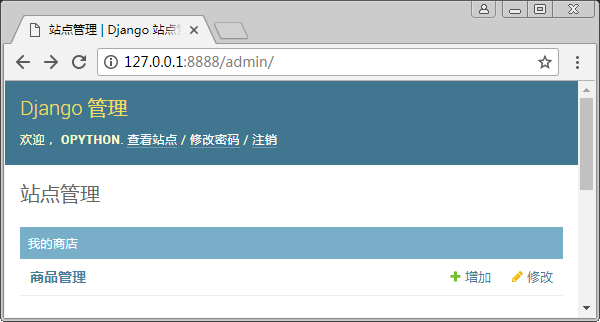
再次刷新页面,就可以看到我们要的结果了。

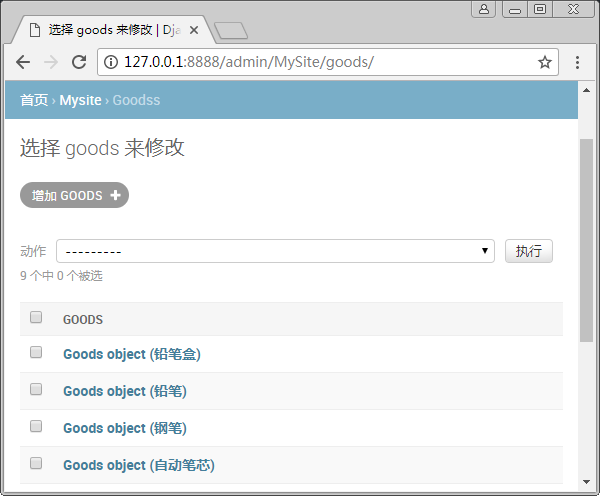
接下来,我们点击“商品管理”这个表名称看一看。

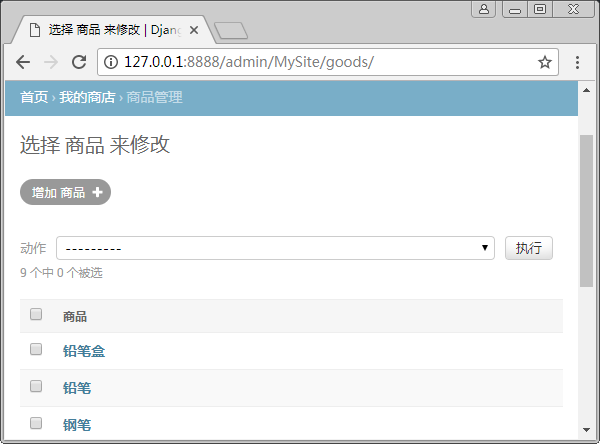
在打开的页面中,还有英文的“goods”或“GOODS”。
这些也需要改过来的话,我们在刚才的“meta”类中,再加入一行代码。
示例代码:
verbose_name = "商品"
页面刷新后,我们能够看到除了下方列表,中的“Goods object”,其余的“Goods”都变成了“商品”。
那么,列表中的“Goods object”怎么处理呢?
列表就是之前所说的多个数据对象的列表。
这些“Goods object”都是数据行标题,以Goods object(商品名称)的形式呈现。
这样显示数据行标题不是很友好,我们应该比较期望这里是一条商品信息的数据内容。
解决这个问题,我们可以在“Goods”类中,再添加一段代码。
示例代码:
def __str__(self):
return self.goods_name
这一段代码的意思让数据行标题显示为商品名称。

但是,只有商品名称还不够,如果能够把其他的商品信息也显示出来就更好了。
六、显示更多数据字段
如果想显示更多的数据字段,我们需要打开文件“admin.py”,创建一个新的类。
示例代码:
class GoodsAdmin(admin.ModelAdmin):
list_display = ('goods_name','goods_number','goods_price','goods_sales')
变量“list_display ”就是用来定义数据列表中显示哪些的字段。
然后,我们再将之前的语句:
admin.site.register(Goods)
修改为:
admin.site.register(Goods,GoodsAdmin)
也就是将新增的类进行注册。
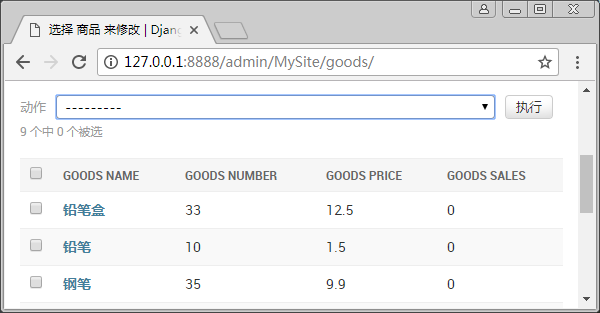
刷新页面,我们能够看到更多的数据字段了。

但是,新的问题又来了,列表中列名都是英文。
七、修改数据表的列名为中文。
这个很简单,我们把文件“models.py”中“Goods”类的每个变量赋值进行修改,在字段类型的参数中,第一个参数位置添加中文名称。
示例代码:
goods_name = models.CharField('商品名称', max_length=30, primary_key=True)
goods_number = models.IntegerField('数量')
goods_price = models.FloatField('价格')
goods_sales = models.IntegerField('销量', default=0)
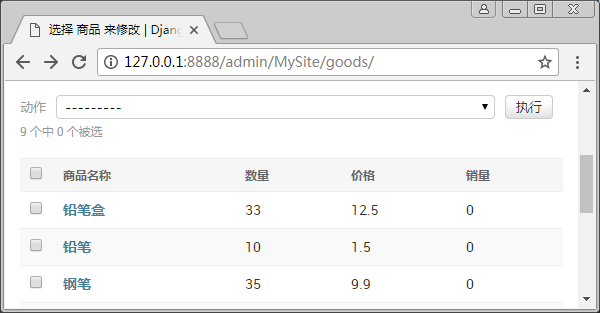
经过这样的修改,就能看到数据列表中所有的列名都变成了中文名称。

八、数据对象列表中添加非数据字段内容
假如,我们想在上方的数据表中,再添加一列内容,是销量的金额可不可以呢?
当然可以!
我们在Goods类中添加新的代码。
示例代码:
def sales_volume(self):
return self.goods_sales * self.goods_price
sales_volume.short_description = '销售额'
goods_amount = property(sales_volume)
先通过一个方法“sales_volume”计算销售额,再将这个方法转为类的属性。
这个属性的名称可以通过“sales_volume.short_description”进行定义。
然后,我们在文件“admin.py”中将“list_display”修改为:
list_display = ('goods_name','goods_number','goods_price','goods_sales','goods_amount')
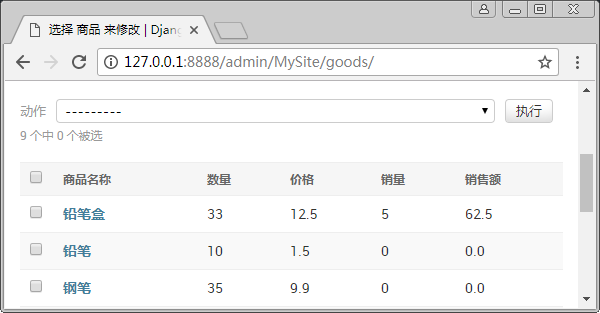
完成上面的操作之后,我们刷新页面,就能够在列表中看到新增的“销售额”这一列了。
提示:之前的商品销量都是“0”,可以修改之后查看销售额的变化。

以上就是关于Django后台的使用介绍。
本节练习源代码:【点此下载】

转载请注明:魔力Python » Django2:Web项目开发入门笔记(12)
