这一篇教程,我们继续了解如何将Django项目部署到Web服务器。
既然是将项目部署到服务器,就需要有项目内容,例如把《Django2:Web项目开发入门笔记(10)》和《Django2:Web项目开发入门笔记(11)》部署到服务器上。
除此之外,如果拥有一个域名就更好了,将域名解析到主机的IP地址上,就能够通过域名进行访问了。
这里,我使用的域名是:www.qqtbb.com。
接下来,我们通过命令先给文件夹/var/www赋予可读写的权限。
执行命令:
sudo chmod 777 /var/www
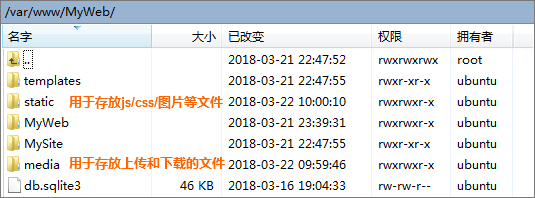
然后,通过WinSCP将项目文件夹以及里面的内容上传到/var/www这个文件夹中。
注意,项目文件夹的名称是“MyWeb”,在这个文件夹中还有一个同名文件夹“MyWeb”,不要把这两个搞混。

在上面的图中,大家能够看到新建了“static”和“media”两个文件夹。
这两个文件夹的使用,需要在“settings.py”文件中添加配置。
示例代码:
STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static') MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
提示:在“settings.py”文件的末尾已经包含了第一句代码,我们只需要加上后面3句代码就可以了。
三、创建配置文件
执行命令:
sudo vi /etc/apache2/sites-available/MyWeb.conf
在vi编辑器中写入配置文件内容。
配置文件内容:
<VirtualHost *:80>
ServerName qqtbb.com # 服务器名称
ServerAlias www.qqtbb.com # 服务器别名
ServerAdmin 4907442@qq.com # 管理员邮箱
WSGIScriptAlias / /var/www/MyWeb/MyWeb/wsgi.py # WSGI文件路径
Alias /media/ /var/www/MyWeb/media/ # 媒体文件目录名称与路径
Alias /static/ /var/www/MyWeb/static/ # 静态文件目录名称与路径
<Directory /var/www/MyWeb/media> # 媒体文件目录
Require all granted # 目录权限:准许所有请求
</Directory>
<Directory /var/www/MyWeb/static> # 静态文件目录
Require all granted
</Directory>
<Directory /var/www/MyWeb/MyWeb/> # WAGI文件目录
<Files wsgi.py> # 文件权限设置
Require all granted # 准许所有请求
</Files>
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error-MyWeb.log # 错误日志存放位置与名称
CustomLog ${APACHE_LOG_DIR}/access-MyWeb.log combined # 指令设置日志文件存放位置、名称与格式
</VirtualHost>
提示:使用时请删掉注释内容。
完成编辑后,按“ESC”键退出编辑模式,并输入“:wq”后按回车键保存退出。
接下来,我们让配置文件生效。
在目录/var/www/中默认有一个html文件夹,里面有一个文件“index.html”。
此时,我们通过域名或者ip地址访问站点,能够看到打开的是“Apache2 Ubuntu Default Page”这个页面,也就是“index.html”的文件内容。
那么,如何让我们的项目能够访问呢?
在/etc/apache2/sites-available/文件夹中包含了一个名为“000-default.conf”的配置文件,就是这个文件在起作用,所以访问时打开了“html”文件夹中的页面。
我们需要让我们刚刚添加的配置文件生效,并且禁用默认的配置文件。
执行命令:
sudo service apache2 reload
sudo a2dissite 000-default.conf && sudo a2ensite MyWeb.conf
sudo service apache2 restart
执行完上述命令,我们新建的配置文件就生效了。
这个时候,你会掉进一个大坑!
第20个坑:此时会报“Job for apache2.service failed because the control process exited with error code. See “systemctl status apache2.service” and “journalctl -xe” for details.”的错误,这个错误基本上搜索不到正确的解决方案。产生这个错误首先可能是配置文件内容有问题,导致Apache加载后不能正常工作;再有,就是没有添加一个必须的文件“wsgi.load”,不知道为什么,网上的教程都没提到这个文件的添加。
接下来,我们添加“wsgi.load”文件。
执行命令:
sudo vi /etc/apache2/mods-available/wsgi.load
在vi编辑器中,我们添加如下内容:
LoadModule wsgi_module /usr/lib/apache2/modules/mod_wsgi.so
添加完毕之后,我们保存退出。
然后,进入图形界面中,打开/etc/apache2/mods-available/文件夹,在“wsgi.load”文件上点击鼠标右键,发送到【Send To】桌面快捷方式【Desktop(Create Link)】。
回到命令行,我们把这个快捷方式放入/etc/apache2/mods-enabled/文件夹中。
执行命令:
cd /home/ubuntu/Desktop
sudo mv wsgi.load /etc/apache2/mods-enabled/wsgi.load
完成快捷方式的创建,我们就可以再次尝试启动服务器。
执行命令:
sudo a2dissite 000-default.conf && sudo a2ensite MyWeb.conf
sudo service apache2 restart
提示:如果添加了“wsgi.load”文件和快捷方式之后,重启Apache还报同样错误的话,那就需要检查配置文件是否内容有问题。
到这里,通过域名或者ip地址,就能够访问我们的项目了。

不过这个时候,如果访问后台的话,会发现后台没有样式。
这是因为样式文件都在Django的目录中,没有放到我们项目的目录中。
我们需要进行以下处理。
在项目目录下执行python命令:python manage.py collectstatic
这个命令能够把Django目录中的样式文件复制到“static”文件夹中。
然后,打开“urls.py”文件,添加新的URL分发配置,让请求静态文件的URL能够被正确处理。
示例代码:
from django.views.static import serve
re_path(r'^static/(?P<path>.*)$', serve, {'document_root': settings.STATIC_ROOT})
这样处理之后,Django的后台界面就又变得很漂亮了。
四、使用虚拟环境
如果使用虚拟环境的话,我们需要的只是创建虚拟环境,并创建虚拟环境的配置文件,启用就可以了。
因为在实例环境中,我们已经为Python3.6安装了Django2等必须的库,创建虚拟环境时,我们只需要将这些内容原原本本的复制一份就可以了。
1、安装虚拟环境
进入“/usr/local/lib/python3.6/site-packages/”目录,执行pip命令安装“virtualenv”库。
执行命令:
cd /usr/local/lib/python3.6/site-packages/
sudo python3.6 pip install virtualenv
安装完成之后,我们进入项目目录,创建虚拟环境。
例如,创建一个名为“venv”的虚拟环境。
执行命令:
cd /var/www/MyWeb/
sudo virtualenv -p /usr/local/bin/python3.6 venv
如果只想要一个未安装第三方库的虚拟环境,需要在创建命令后方加上参数“–no-site-packages”。
进入虚拟环境需要使用“source”命令,例如进入刚刚创建的“venv”。
执行命令:
cd /var/www/MyWeb/venv/bin
source activate
此时的命令行会变成“(venv)”开头。
如果要退出虚拟环境,直接在命令行输入“deactivate”即可。
另外,在虚拟环境中只有一个Python3.6,所以在虚拟环境的命令行下,可以直接使用“python”和“pip”命令。
第21个坑:虚拟环境的Django不能正常使用,需要重新安装!而且注意,虚拟环境安装第三方库时,需要先获取“root”权限,再进入虚拟环境。
执行命令:
sudo -i
source /var/www/MyWeb/venv/bin/activate
pip install pytz
cd /home/ubuntu/Downloads/Django-2.0.3
python setup.py install
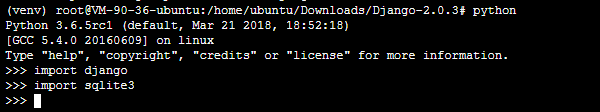
照例测试一下:

2、创建虚拟环境的配置文件
配置文件内容:
<VirtualHost *:80>
ServerName qqtbb.com
ServerAlias www.qqtbb.com
ServerAdmin 4907442@qq.com
DocumentRoot /var/www/MyWeb/MyWeb # 设置站点根目录
WSGIScriptAlias / /var/www/MyWeb/MyWeb/wsgi.py
WSGIDaemonProcess www.qqtbb.com python-path=/var/www/MyWeb/MyWeb:/var/www/MyWeb/venv/lib/python3.6/site-packages
# 设置守护进程,指定Python路径。让虚拟环境的python解释器运行在单独的进程之中,互不干扰。
WSGIProcessGroup www.qqtbb.com # 设置WSGI进程组
Alias /media/ /var/www/MyWeb/media/
Alias /static/ /var/www/MyWeb/static/
<Directory /var/www/MyWeb/media>
Require all granted
</Directory>
<Directory /var/www/MyWeb/static>
Require all granted
</Directory>
<Directory /var/www/MyWeb/MyWeb/>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error-MyWeb.log
CustomLog ${APACHE_LOG_DIR}/access-MyWeb.log combined
</VirtualHost>
3、激活配置文件并重启Apache
执行命令:
sudo a2dissite MyWeb.conf && sudo a2ensite MyWeb_venv.conf
sudo service apache2 restart
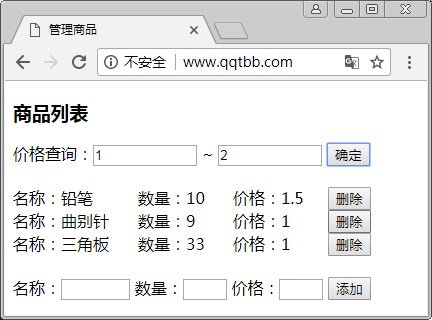
提示:可以修改一下模板文件,可以明显看出启动的是虚拟环境的站点。

五、权限设置
大家之前使用了一句命令来改变文件夹的权限:sudo chmod 777 MyWeb
那么,“777”是什么意思呢?
这个数字,每一位都代表一类用户。
- 第一位:拥有者
- 第二位:组
- 第三位:其它
而数字的大小,代表着权限组合的不同。
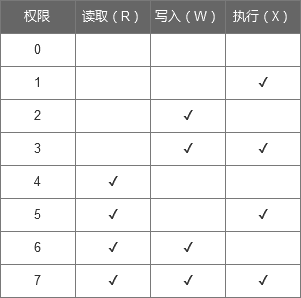
权限也分三种:
- R:读取权限
- W:写入权限
- X:执行权限
数字0-7表示8种不同的级别。

一般来说,网站项目只需要用到“777”、“755”、“644”这三种权限,目录权限使用“755”,文件权限使用“644”。
接下来,为我们项目中的所有文件设置“644”权限。
执行命令:
cd /var/www/
sudo chmod -R 644 MyWeb
提示:参数“-R ”是指处理指定目录以及其子目录下的所有文件。
然后,再将所有的目录设置为“755”权限。
sudo find MyWeb -type d | xargs chmod 755
提示:参数“-type d”是指目录类型。
不过,当我们这么设置权限之后,会发现项目中对数据库的写入操作出现问题,无法使用类似商品添加删除的功能。
这是因为我们刚才的操作把数据库文件“db.sqlite3”的写入权限给取消了。
所以,我们还需要单独设置数据库文件的权限。
这里我们可以使用服务器中默认的组用户“www-data”,具有比较好的安全性。
我们先把项目文件夹和“db.sqlite3”文件加入到“www-data”组。
执行命令:
cd /var/www/
sudo chgrp www-data MyWeb
sudo chgrp www-data MyWeb/db.sqlite3
然后,赋予项目文件夹和“db.sqlite3”文件写入权限。
执行命令:
sudo chmod g+w MyWeb
sudo chmod g+w MyWeb/db.sqlite3
通过这样的调整项目中对数据库的写入操作就正常了。
到这里,我们就完成了使用Ubuntu16.04系统和Apache2.4服务器进行Django2.0项目的部署。

转载请注明:魔力Python » Django2:Web项目开发入门笔记(14)