我们完成一个Django项目的编写之后,需要进行项目的环境部署与发布。
关于环境部署,大家可以看《Django2萌新入门笔记》中的几篇文章。
以上这几种环境的大家,大家可以按需选择。
不过,在将项目文件发布到服务器之前,或者之后,我们都需要先完成静态文件的收集。
不然的话,前台页面或者Django的后台无法呈现样式。
静态文件的收集,我们通过命令来完成。
执行命令:python manage.py collectstatic
这条命令能够收集以下文件到“settings.py”文件中“STATIC_ROOT”所指定的文件夹:
- “STATICFILES_DIRS”列表中所有文件夹中的文件;
- app中“static”文件夹中的文件;
- Django后台所需要的静态文件。
完成这一步后,我们就可以将项目源代码拷贝到服务器的站点目录(自定义)中进行发布了。
这里还要注意一点,在Windows环境下编写的代码,发布到Linux环境中时,要在代码首行添加Python解释器的路径。
例如:
#!/usr/bin/python3
这种写法是让操作系统执行脚本时,调用/usr/bin下的python3解释器。
或者:(推荐)
#!/usr/bin/env python
这种写法是让操作系统执行脚本时,先到env设置中查找python3的安装路径,再调用对应路径下的解释器。
后一种写法更加灵活,能够避免用户没有将python3装在默认的/usr/bin路径里时,找不到解释器的错误。
如果开发环境使用的是PyCharm,在发布项目时,除了将项目源代码拷贝到服务器中,我们还可以使用PyCharm的同步功能。
这个功能的设置如下:
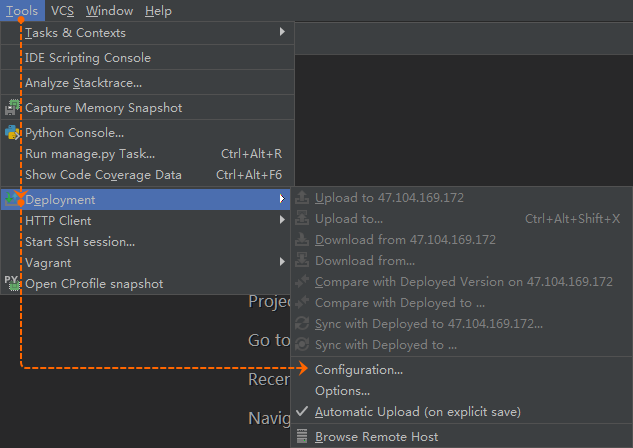
1、在“工具(Tools)”菜单中找到“部署(Deployment)”选项,选择子菜单中的“配置(Configuration…)”选项。

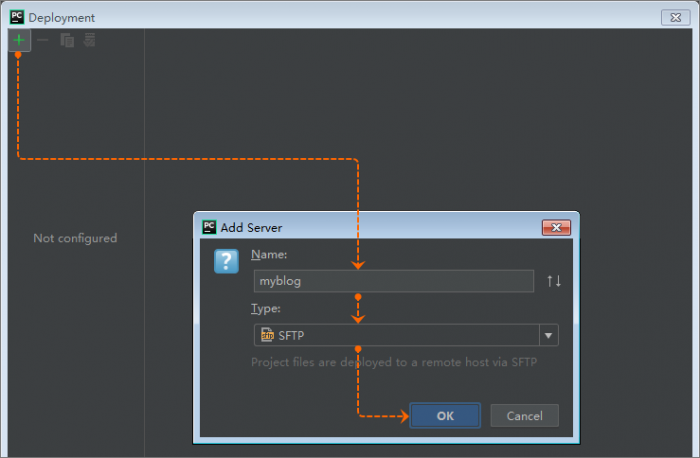
2、在部署(Deployment)窗口中点击加号(+)按钮,设置服务器配置的名称和类型。

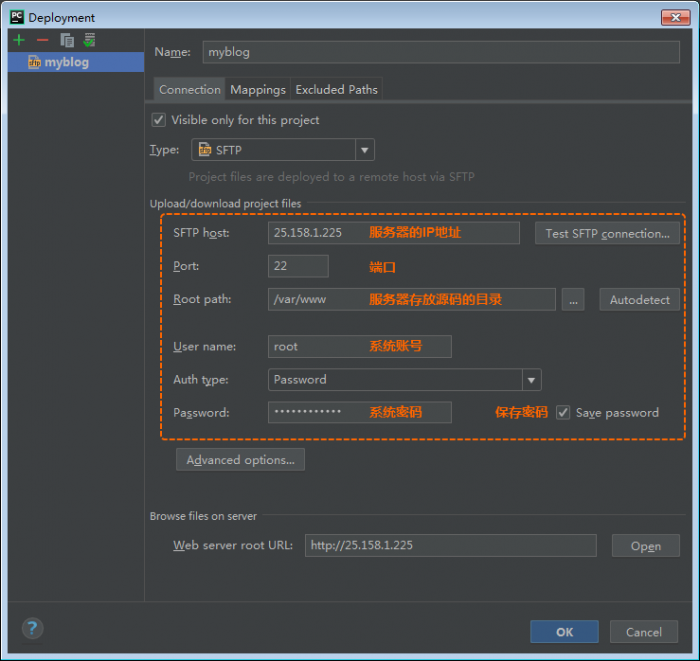
3、在配置界面的“连接(Connection)”设置中,分别添加:服务器IP地址、端口(默认22)、服务器中存放源码的目录以及登录服务器的账号名称与密码。
提示:完成配置之后,点击“测试SFTP连接(Test SFTP connection..)”按钮进行服务器连接测试,保证配置正确。

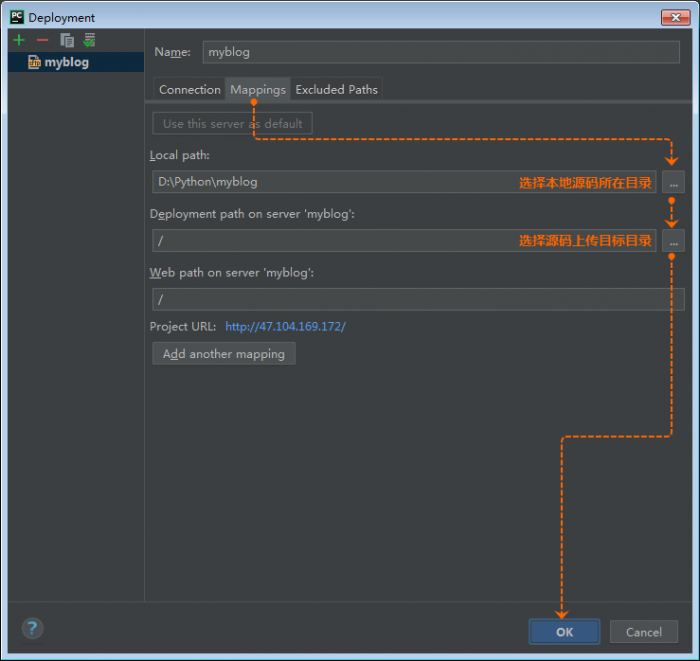
4、然后,切换到“映射(Mappings)”的设置,选择本地源码所在目录以及服务器上传源码的目录。

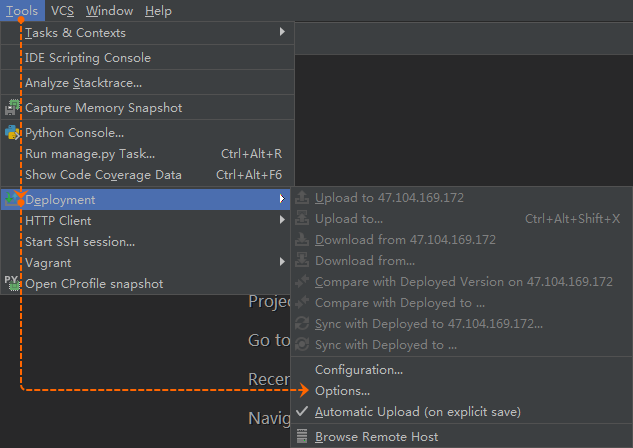
5、再次打开“工具(Tools)”菜单中的“Deployment(部署)”选项,打开子菜单中的“Options(选项)”设置。

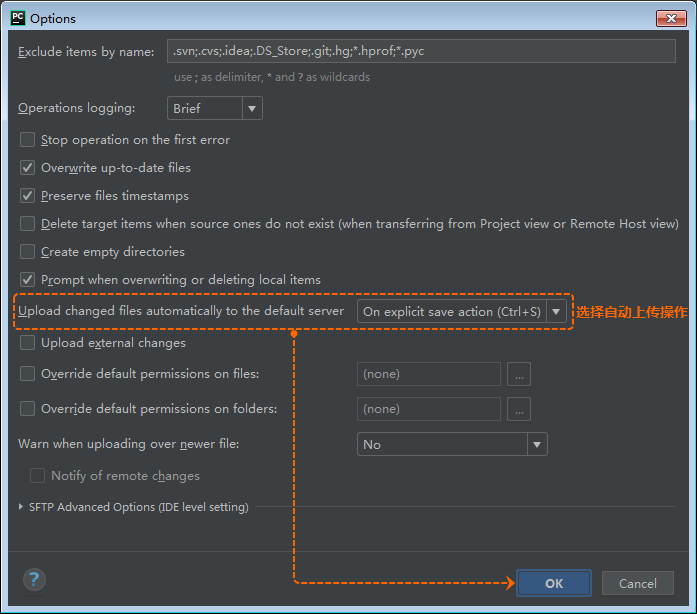
6、在选项设置中,我们选择自动将修改内容上传服务器的操作,这里我们可以选择“明确的保存动作(On explicit save action)”。也就是说当我们按下快捷键“Ctrl+S”时,系统会自动上传修改内容到服务器。

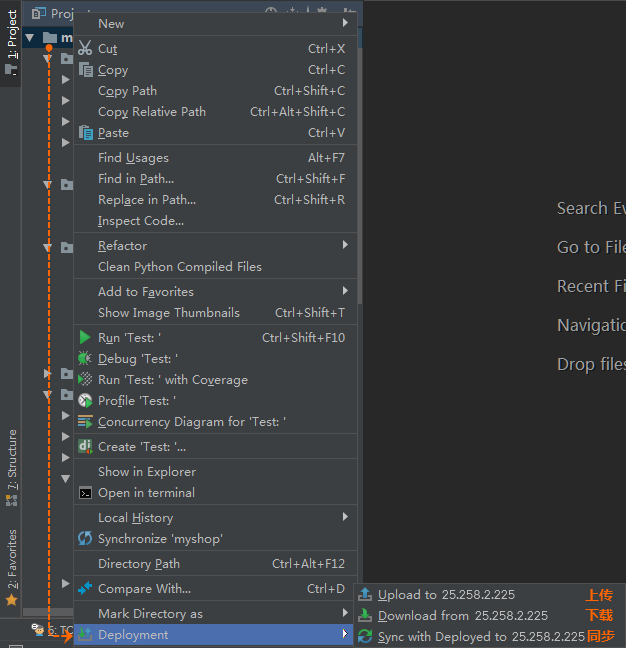
7、当完成所有的设置之后,我们可以在项目目录名称上点击鼠标右键,打开菜单中的“Deployment(部署)”选项,选择子菜单中的“上传(Upload to xx.xx.xx.xx)”选项,完成整个项目源码的上传。

到这里,我们就完成了Django项目的部署。
如果对代码或项目内容有修改,在修改完成后即可通过快捷键“Ctrl+S”完成服务器的实时同步。
转载请注明:魔力Python » 使用PyCharm部署Django项目到云服务器