这一篇教程开始,我们来了解Python的图形界面(GUI)编程。
Python的GUI库有很多,这里我只介绍wxPython这个库(很有名气的一个库)。
当然,也只是入门级的介绍。
wxPython这个库包含了很丰富的内容,如果想深入了解,可以下载官方的文档和Demo文件进行了解。
下载地址:https://extras.wxpython.org/wxPython4/extras/
提示:进入下载之后,选择版本号,在打开的新一级目录中,下载包含demo和docs的压缩文件(.tar.gz)。
wxPython可以直接通过pip命令进行安装,或者在PyCharm中进行安装。
安装操作可以参考《PyCharm中安装与卸载Python第三方库》。
完成安装之后,我们就可以通过import wx来使用这个库。
创建一个简单的图形界面应用程序,有几个必须的步骤。
- 创建应用
- 添加框架
- 添加面板
- 添加控件
- 添加函数
- 绑定控件函数
- 显示框架
- 运行主程序
接下来,我们就基于这几个步骤来创建一个简单的图像界面应用程序。
一、显示一个应用程序的图形界面
这里我们先完成步骤1、2、7、8,就能够完成一个空白程序界面的创建。
示例代码:
import wx app = wx.App() # 创建应用 win = wx.Frame(None, title='小楼帅哥哥的文本编辑器', size=(400, 320)) # 创建框架 # 此处省略其它步骤 win.Show() # 显示框架 app.MainLoop() # 运行主程序
在上方代码中,我们对App和Frame两个类进行了实例化。
这里我们来看一下官方文档中对这两个类的介绍。
wx.App:每个wx应用程序都必须有一个wx.App实例。为了确保GUI平台和wxWidgets已经完全初始化,所有创建UI对象的过程都应该放在wx.App实例化之后。
wx.Frame:框架是一个窗口,其大小和位置可以(通常)由用户更改。它通常有粗边框和标题栏,并且可以选择包含菜单栏、工具栏和状态栏。框架可以包含任何不是框架或对话框的窗口。
在对Frame类进行实例化时,可以设定一些参数。
Frame(parent, id=ID_ANY, title=””, pos=DefaultPosition,size=DefaultSize, style=DEFAULT_FRAME_STYLE, name=FrameNameStr)
- parent:父窗口。一般情况下是None。如果不是None,当前窗口的父窗口被最小化并恢复时,当前窗口将被最小化。
- id:窗口的标识符。它的值可以为-1,表示默认值。
- title:窗口的标题。它的值是一个字符串。
- pos:窗口的位置。参数值DefaultPosition表示默认位置,可以输入包含x轴与y轴坐标数值的元组。
- size:窗口的尺寸。参数值DefaultSize表示默认尺寸,可以输入包含宽度与高度数值的元组。
- style:窗口的样式。具体设置参考官方文档wx.Frame类描述中的Window Styles部分【点此查看】。例如,创建一个不可以调整尺寸的窗口,该参数的设置为:使用默认样式并且(&)不包含(~)更改边框尺寸和(|)最大化按钮
style = wx.DEFAULT_FRAME_STYLE & ~(wx.RESIZE_BORDER | wx.MAXIMIZE_BOX )
- name:窗口的名称。值为字符串;该参数用于将名称与项目关联起来,允许应用程序用户为单个窗口设置主题资源值。
除了两个类的实例化,我们还分别调用了这两各类的实例方法。
注意,wxPython库中的方法命名都是首字母大写的格式,这和python的习惯不一致。
- Show(show=True):用于显示隐藏窗口。不填入参数或参数为True时,显示窗口;参数为False时,隐藏窗口。
- MainLoop():循环执行GUI主程序
运行代码之后,我们就能够看到一个程序的界面。

接下来,我们向窗口中添加一些控件。
虽然,我们可以在窗口中直接添加控件,但是,这样并不便于管理。
当一个窗口中,划分了不同的功能(一个功能可能是多个控件组成),有些功能需要能够单独的显示或隐藏时,实现起来会非常复杂。
解决这样的问题,我们可以使用wx.Panel类。
Panel是放置控件的窗口。
在实例化一个Panel时,我们同样可以设定一些参数。
Panel(parent, id=ID_ANY, pos=DefaultPosition, size=DefaultSize,style=TAB_TRAVERSAL, name=PanelNameStr)
- parent:父窗口。
- id:面板的标识符。
- pos:窗口的位置。参数值DefaultPosition表示默认位置,可以输入包含x轴与y轴坐标数值的元组。
- size:窗口的尺寸。参数值DefaultSize表示默认尺寸,可以输入包含宽度与高度数值的元组。
- style:面板的样式。具体设置参考官方文档wx.Panel类描述中的Window Styles部分。
- name:面板的名称。参数值为字符串。
默认情况下,面板的尺寸和父窗口一致,颜色和对话框相同;如果想更改可以用面板对象调用相关的Set方法。
例如,添加一个面板并设置颜色为灰色。
示例代码:
pan = wx.Panel(win) # 添加面板
pan.SetBackgroundColour('#666666') # 设置面板颜色
运行代码,我们就能够看到当前的效果。

有了面板之后,我们可以在面板中添加其他的控件。
例如,我们做一个可以选择文件/打开文件/编辑文本/保存文件的文本编辑器。

这里我们需要添加几个控件:
- 文件选择控件:FilePickerCtrl
- 按钮:Button
- 文本控件:TextCtrl
这些控件的参数大同小异,一般包含以下参数:
- parent:父窗口。
- id:控件的标识符。
- label/value:控件上默认的文本或值。
- pos:控件在父窗口中的位置。
- size:控件的尺寸。
- style:控件的样式。
- validator:控件的验证器。
- name:控件的名称。
示例代码:
file_btn = wx.FilePickerCtrl(pan, pos=(5, 5))
file_btn.GetPickerCtrl().SetLabel('选择')
open_btn = wx.Button(pan, label='打开', pos=(215, 5), size=(80, 30))
save_btn = wx.Button(pan, label='保存', pos=(300, 5), size=(80, 30))
cont_ipt = wx.TextCtrl(pan, pos=(5, 40), size=(375, 240), style=wx.TE_MULTILINE | wx.HSCROLL)
这里特别说一下FilePickerCtrl控件和TextCtrl控件。
FilePickerCtrl控件默认的文字为Browse(浏览),如果想改成中文,不能直接调用SetLabel()方法。
原因就是这个控件由两个控件(TextCtrl和PickerCtrl)组成,如果设置选择控件(PickerCtrl)的文本,必须先获取选择控件。
TextCtrl控件默认是单行文本输入框,如果想能够多行输入并且带有滚动条,需要设置style参数。
- wx.TE_MULTILINE:文本允许多行(自动允许垂直滚动)
- wx.HSCROLL:允许水平滚动
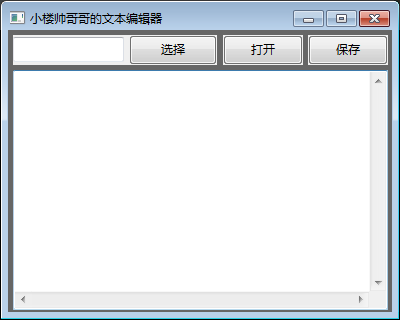
通过以上代码,我们就实现了我们想要的图形界面。
示例代码:(当前全部代码)
import wx
app = wx.App() # 创建应用
win = wx.Frame(None, title='小楼帅哥哥的文本编辑器', size=(400, 320)) # 创建框架
pan = wx.Panel(win) # 添加面板
pan.SetBackgroundColour('#666666') # 设置面板颜色
file_btn = wx.FilePickerCtrl(pan, pos=(5, 5)) # 添加文件选择控件
file_btn.GetPickerCtrl().SetLabel('选择') # 设置选择控件文本
open_btn = wx.Button(pan, label='打开', pos=(215, 5), size=(80, 30)) # 添加按钮控件
save_btn = wx.Button(pan, label='保存', pos=(300, 5), size=(80, 30)) # 添加按钮控件
cont_ipt = wx.TextCtrl(pan, pos=(5, 40), size=(375, 240), style=wx.TE_MULTILINE | wx.HSCROLL) # 添加文本控件
win.Show() # 显示框架
app.MainLoop() # 运行主程序
不过,完成这个界面的过程很复杂,每个控件我们都需要指定位置;并且,还存在一个问题,就是改变窗口尺寸的时候,控件不能够跟随着改变尺寸。
如果想布局更加容易,而且能达到控件尺寸自动适应窗口尺寸的效果,我们可以使用sizer(尺寸器)。
wx.BoxSizer类,能够帮助我们创建尺寸器对象。
大家可以把尺寸器理解为一个控件容器,尺寸器中的控件可以水平摆放或者垂直摆放,并且尺寸器可以嵌套。
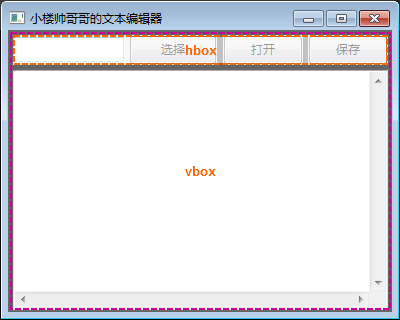
我们刚刚写好的界面,如果使用尺寸器,需要先划分。

如上图所示,hbox中包含3个控件:文件选择/打开按钮/保存按钮。
而vbox中,包含hbox和文本控件。
示例代码:
hbox = wx.BoxSizer() # 尺寸器实例化(默认水平) hbox.Add(file_btn, proportion=1, flag=wx.EXPAND) # 添加控件到尺寸器 hbox.Add(open_btn, proportion=0, flag=wx.LEFT, border=5) # 添加控件到尺寸器 hbox.Add(save_btn, proportion=0, flag=wx.LEFT, border=5) # 添加控件到尺寸器 vbox = wx.BoxSizer(wx.VERTICAL) # 尺寸器实例化(垂直) vbox.Add(hbox, proportion=0, flag=wx.EXPAND | wx.ALL, border=5) # 添加尺寸器到尺寸器 vbox.Add(cont_ipt, proportion=1, flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border=5) # 添加控件到尺寸器 pan.SetSizer(vbox) # 为窗口设置尺寸器
在上方代码中,需要为大家介绍一下Add()方法和SetSizer()方法。(这里只介绍部分参数)
Add (sizer, proportion=0, flag=0, border=0):此方法能够将子尺寸器(或控件)添加到尺寸器。
- sizer:尺寸器或控件。
- proportion:参数值为0或者1;值为1时,尺寸器或控件尺寸将随窗口尺寸发生变化;值为0时,为固定尺寸。
- flag:影响尺寸器行为的标志;参数为整数或值为整数的常量。
- border:边距;值为整数。
这里比较难懂的是flag这个参数,它的值可以为多个,值之间需要使用管道符“|”分隔。
- wx.EXPAND:指定尺寸器或控件是否被扩展以填充分配给它的空间。
- wx.LEFT/wx.RIGHT/wx.BOTTOM/wx.ALL:指定边界宽度将应用到的尺寸器的哪一边。
更多参数信息请参考官方文档中sizers_overview的Sizer Flag部分【点此查看】。
SetSizer( sizer):将设置好布局的尺寸器添加到窗口。
更多参数信息请参考官方文档中wx.Window的方法部分【点此查看】。
在下一篇教程中,我们再继续完成这个应用程序的功能部分。
本节知识点:
1、wxPython简介
2、创建图形界面
3、使用尺寸器布局
本节英文单词与中文释义:
1、app:计算机应用程序
2、frame:框架
3、GUI(Graphical User Interface):图形用户界面
4、widget:部件
5、loop:循环
6、picker:选择器
7、border:边框
8、expand:扩展
9、proportion:比例
10、box:盒子
11、save:保存
12、browse:浏览
13、label:标签
14、multiline:多行
15、text:文本
16、ctrl:控制
17、left:左侧
18、right:右侧
19、bottom:底部
20、btn(button):按钮
21、ipt(input):输入
22、cont(content):内容
23、title:标题
24、style:样式
25、win(window):窗口
26、pan(panel):面板
27、background:背景
28、colour:颜色
29、tab(tabulator ):跳格\制表
30、maximize:取最大值
31、resize:调整尺寸
32、any:任何
33、traversal:遍历
转载请注明:魔力Python » Python3萌新入门笔记(43)