这个练习项目来自《Python基础教程(第2版)》,案例原名为“即时标记”,因为无法获取原案例的文档素材,所以此案例在其基础上有一些变化。
练习目标
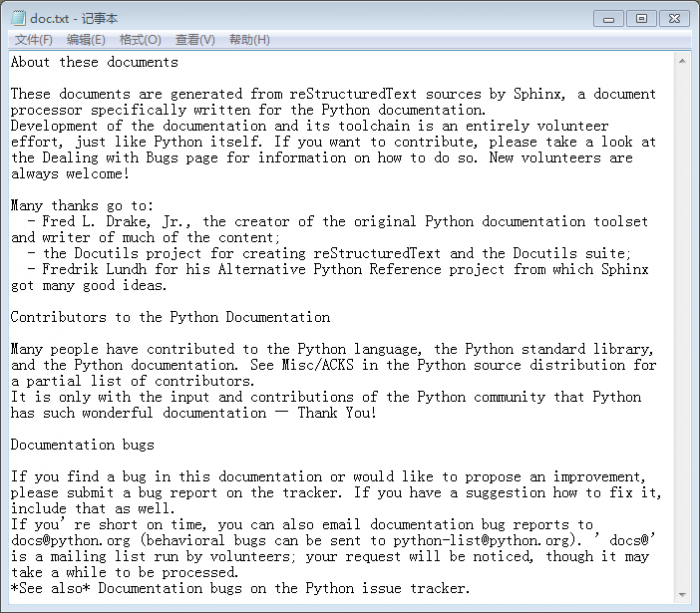
将指定的纯文本文档转换为HTML文件。
练习素材【点此下载】

实现目标
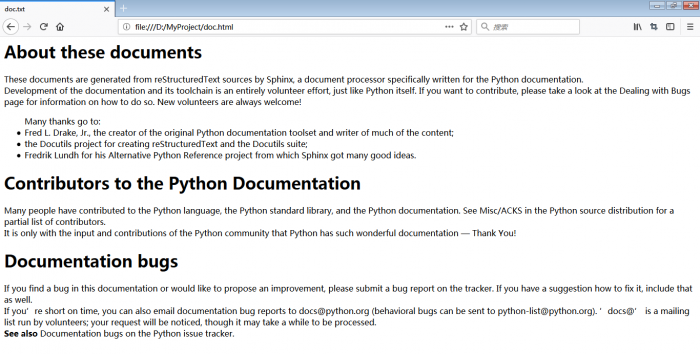
在浏览器中打开最终生成的HMTL文件,呈现下图的样式。

关键内容
练习这个项目,最好具备一些HTML基础。
如果没有接触过,这里我做一下简单的介绍。
HTML文件是我们常见的网页文件,其中包含HTML源代码。
HTML源代码由HTML标签组成,这些标签往往是成对出现(个别除外)。
一个简单的HTML示例代码:
<html>
<head>
<meta charset="gbk">
<title>...</title>
</head>
<body>
<h1>一级标题</h1>
<p>我是段落内容。</p>
</body>
</html>
上方的代码复制到一个文本文档中,并将文件后缀改为“.html”,在浏览器中打开即可看到效果。
这里我们看到了一些标签:
- <html> 和</html> 之间是描述网页的内容
- <head>和</head>之间是描述页面头部内容
- <meta>包含有关页面的元信息
- <title>和</title>之间是显示在浏览器标签上的页面标题
- <body> 和</body> 之间是描述可见的页面主体内容
- <h1> 和</h1> 之间的文本内容被显示为一级标题
- <p> 和</p> 之间的文本内容被显示为文本段落
另外,在这个案例中我们还会用到一些标签。
- <a>和</a>可以为标签之间的文本添加链接
- <ul>和</ul>之间是内容列表
- <li>和</li>之间是列表项
- <strong>和</strong>之间是加重的文本内容
- </br>是可以对内容进行换行的换行标签
案例分析
当我们了解了HTML的结构和各种标签的作用,接下来,我们分析一下,如何进行文档与HTML的转换。
1、原始文档中的标题都是大写英文字母开头和英文字母结尾。
2、文档中除了标题,就是段落和列表,段落和列表的区别是:列表中包含列表项。
3、段落中存在换行。
4、列表项(以“●”开头)需要放置于列表中。
3、文档中“*”之间的内容需要加重显示。
实现过程
一、定义处理原始文档内容的模块(util.py)
1、定义一个生成器“lines”,能够为原始文档结尾添加空行。
def lines(file):
for line in file:
yield line # 生成文件的每一行内容
yield '\n' # 为文件末尾添加空行,保证最后添加到block的行能够被生成。
为什么需要在文档末尾添加空行,可以看下方生成器“blocks”代码中的注释进行理解。
2、定义一个生成器“blocks”,对原始文档内容进行读取,当读取到空行,将已读取的内容连接为内容块并生成。
def blocks(file):
block = []
for line in lines(file):
if line.strip(): # 如果读取的行不是空行
block.append(line) # 添加行内容到列表
elif block: # 如果读取空行(如果文件末尾不是空行,则不会执行下方语句块,导致上方语句块最后一次添加的内容无法生成。)
yield ''.join(block).strip() # 连接列表中所有的行内容
block = []
二、定义处理文档的主程序模块(main01.py)
在这个模块中,我们需要导入一些需要使用的内置模块。
- sys:用于获取命令行终端的输入
- re:通过正则表达式模块对原始文档内容进行替换。
以下是主程序的具体代码,大家可以通过注释理解整个处理过程。
import sys, re
from util import *
print('<html><head><meta charset="gbk"><title>doc.txt</title></head><body>') # 添加HTML基本标签
blocks = blocks(sys.stdin) # 获取系统标准输入
for block in blocks: # 遍历文件内容
block = re.sub('\*(.+)\*', '<strong>\\1</strong>', block) # 替换内容块中两个星号间的内容为加重样式
block = re.sub(r'\n *- *(.+)', '\n<li>\\1</li>', block) # 替换内容块中以“-”开头的内容为列表项
block = re.sub(r'([^:>])\n', '\\1<br/>\n', block) # 替换内容块中换行符“\n”为换行标签
if re.match(r'(^[A-Z][\w ]+[A-Za-z]$)', block): # 匹配大写字母开头和以字母结尾的内容
print('<h1>' + block + '</h1>') # 添加一级标题标签
elif '<li>' in block: # 如果内容块包含列表项
print('<ul>' + block + '</ul>') # 添加项目列表标签
else:
print('<p>' + block + '</p>') # 添加段落标签
print('</body></html>') # 添加HTML结束标签
当我们完成以上代码的编写,就可以通过命令行终端执行代码。
python main01.py <doc.txt> doc.html
通过以上命令就能够让主程序读取项目文件夹下的“doc.txt”,并且经过处理后输出文件“doc.html”。
这个文件会自动出现在PyCharm左侧文件列表中,在文件名称上点击鼠标右键,选择浏览器中打开(Open in Browser),就能够使用指定的浏览器进行浏览了。
在下一篇练习项目的教程中,我们将通过另外一种复杂的,但是具有很好扩展性的方式重新实现这个项目。
本节练习源代码:【点此下载】
转载请注明:魔力Python » 练习项目01:转换文档为HTML(上)