这一篇教程,我们来完成在线文件编辑这个练习项目的第二阶段。
我们在上一篇教程中,已经了解了CGI的使用,如果大家有兴趣的话,可以尝试实现一个在线留言的功能。
类似下图所示:

注意:这并不是在线聊天的功能,页面不经过刷新是看不到最新留言的。
上方的留言功能允许用户输入昵称,默认显示游客。当留言成功时,新的留言在最上方出现。
此案例源代码在本节资料中获取,下载地址在本文末尾。
接下来,我们回归正题。
第二阶段的内容包括三个文件:index.html、edit.py和save.py。
从文件名上大家就能够理解这三个文件各自的功能。
“index.html”这个文件,是我们要打开的首页。
实际上这么命名是有讲究的,因为在访问Web站点时,如果没有指定访问哪个页面(例如:http://219.142.209.7:8888/),会自动打开站点设置的默认页面,通常情况下默认页面就是“index.html”这个文件。在IIS信息服务管理器中,点击站点名称就能够在窗口中部看到默认页面的设置项。
而edit.py和save.py这两个文件一个是编辑功能的实现,一个是保存功能的实现。
下面,我先通过截图让大家了解要实现的目标。
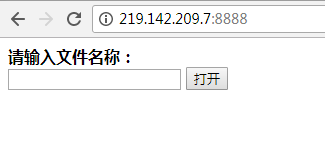
index页面:

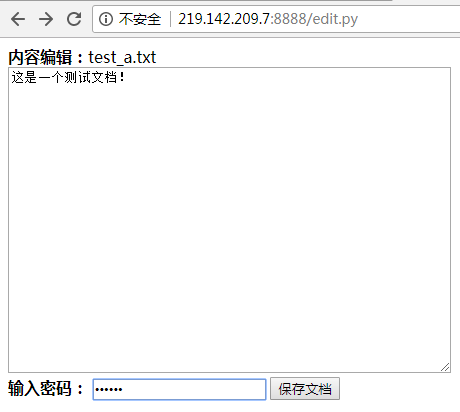
edit页面:

save页面:

有了清晰的目标,才能更好地理解每一段示例代码。
1、创建“index.html”文件
在PyCharm中新建一个HTML文件。

在创建好的文件中会自带一些代码。
这些代码中有一些需要修改,包括:语言类型、字符集和页面标题。
示例代码:
<!DOCTYPE html>
<html lang="en"> <!"en"需要改为"zh_cn">
<head>
<meta charset="UTF-8"> <!"UTF-8"需要改为"gbk">
<title>Title</title> <!"Title"需要改为自定义的页面标题>
</head>
<body>
</body>
</html>
按照上方的注释修改完之后,我们需要添加一些表单标签的代码。
示例代码:
<!DOCTYPE html>
<html lang="zh_cn"> <!修改后的代码>
<head>
<meta charset="gbk"> <!修改后的代码>
<title>在线文本编辑</title><!haha> <!修改后的代码>
</head>
<body>
<form action="edit.py" method="post"> <!新增加的代码>
<b>请输入文件名称:</b><br/>
<input type="text" name="filename">
<input type="submit" value="打开">
</form>
</body>
</html>
新增加的代码是一对<form>标签和其中的内容。
在<form>标签中,我们需要指定属性“action”为“edit.py”,也就是说当这个表单提交时,由“edit.py”这个脚本进行处理。而后面一个属性“method”需要指定数据的提交的方式,默认为“post”,也可以使用“get”。
在两个<form>标签之间,有两个<input>标签,一个是文本框,一个是提交按钮。因为要获取文本框中输入的内容,所以文本框标签中要设置“name”属性,这个属性的值可以自定义,例如这里填入的是“filename”。
2、创建“html.py”文件
前面没有提到创建这个文件。
这个文件作用是什么呢?
我们在上一篇教程中了解到,在CGI脚本中,我们必须要添加指定的语句。
示例代码:
print("Content-Type: text/html")
print("")
或者
print("Content-Type: text/html\n")
上述代码是输出头部信息,如果不添加的话,页面会报错无法访问。
但是如果每一个CGI脚本文件都添加的话感觉很麻烦。
所以,我们可以单独创建一个“html.py”文件(必须用这个名称),把上述代码写入。
这样的话,CGI脚本中不添加上述代码也能够正常打开。
注意:此方法未查到相关文档依据,具体原因不明,是小楼无意中的一个发现。如有高手知晓,敬请留言解惑,谢谢!
3、创建“edit.py”文件
“edit.py”文件用于处理“index.html”页面提交的数据。
实际上,是要通过“index.html”页面中输入的文件名打开本地相应的文件。
那么,我们就需要在代码中,对“index.html”页面中文本框的输入进行判断,如果没有输入文件名或没有找到相应的文件都要给出提示,并给出一个能够点击返回的文本链接。
类似下图:

示例代码:
# -*- coding:gbk -*-
import cgi,sys
form = cgi.FieldStorage()
filename = form.getvalue('filename')
if not filename:
print('<font color="red">请输入一个文件名称!</font>')
print('<a href="\index.html" >返回</a>')
sys.exit()
try:
text = open(filename).read()
except FileNotFoundError:
print('<font color="red">文件未找到,请输入正确的文件名称!</font>')
print('<a href="\index.html" >返回</a>')
sys.exit()
在上方代码中,要注意以下几点:
- 声明编码为“gbk”。
- 导入sys模块,通过sys.exit()方法结束当前语句下方代码的执行。
- 通过try/except语句,捕获文件不存在的异常(FileNotFoundError),进行相应处理。
- 通过<font>标签并设置“color”属性,创建红色文字提示。
- 通过<a>标签添加返回链接。
如果文件名正确输入,能够打开本地的某个文件,这时我们让CGI脚本将正确的HTML页面代码输出给浏览器。
示例代码:
print('''
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="gbk">
<title>编辑</title>
</head>
<body>
<form action="save.py" method="post">
<input type="hidden" value="%s" name="filename"/>
<b>内容编辑:</b>%s<br/>
<in>
<textarea rows="20" cols="60" name="content">%s</textarea><br/>
<b>输入密码:</b>
<input type="password" name="password"/>
<input type="submit" value="保存文档">
</form>
</body>
</html>
''' % (filename,filename,text))
在上方代码中,要注意以下3点:
- <form>标签包含的表单内容,要通过”save.py”脚本文件进行处理;
- 从上往下,第一个<input>标签的“type”属性值为“hidden”,是将这个标签隐藏,不在页面中显示;而它的“value”属性值为“%s”,写入的是打开的本地文件的名称。这个标签起到的作用是,将当前打开的文件名称传递给”save.py”脚本文件进行后续保存文件内容的处理。
- “type”属性为“password”的<input>标签是一个密码类型的文本框,用于输入密码。
4、创建“save.py”文件
保存文件的处理比较简单,主要是一些验证的处理。
首先,验证文件名称、编辑内容和密码是否都正常被获取。
示例代码:
import cgi, sys, hashlib
form = cgi.FieldStorage()
filename = form.getvalue('filename')
password = form.getvalue('password')
content = form.getvalue('content')
if not (filename and password and content): # 如果有任何一项内容为空值
print('<font color="red">无效的输入!</font>')
print('<a href="\edit.py" >返回</a>')
sys.exit()
然后,还要验证输入的密码和预留密码是否一致。
示例代码:
pwd = hashlib.md5() # 创建md5加密对象
pwd.update(password.encode()) # 添加加密内容
if pwd.hexdigest() != 'e10adc3949ba59abbe56e057f20f883e': # 将加密后的md5码与预置md5码对比
print('<font color="red">无效的密码!</font>')
print('<a href="\edit.py" >返回</a>')
sys.exit()
最后,如果以上验证都没有问题,保存文件,给出保存成功的提示。
示例代码:
with open(filename, 'w') as file:
file.write(content)
print('<font color="green">文档已保存!</font>')
print('<a href="\index.html" >返回</a>')
到这里,我们就完成了整个练习项目。
本节练习源代码:【点此下载】
转载请注明:魔力Python » 练习项目12:在线编辑文件(下)