这一篇教程,我们继续了解Django中模板的使用。
主要内容如下:
- 内置标签和过滤器;
- 模板中使用循环;
- 模板中添加条件判断。
一、内置标签和过滤器
Django中有很多的内置标签,例如之前已经使用的block和extends。
关于内置标签,大家可以通过官方文档进行了解。【点此查看】
在官方文档的页面中,除了内置模板标签,还有过滤器。
过滤器实际上就是一些函数,帮助我们进行数据的处理。
我们可以通过管道符“|”使用过滤器,格式为“{{ 变量|过滤器1|过滤器2 }}”。
我们来做个练习,试用几个过滤器。
首先,我们在视图中先添加一个视图函数。
在视图函数中,我们添加两项数据和页面内容进行整合。
示例代码:
def fiter_test(request):
return render(request, 'filter.html', {'letters': 'abc', 'number': 1})
然后,我们添加URL分发配置。
示例代码:
path('filter/', siteviews.fiter_test),
最后,我们创建一个模板文件’filter.html’,在模板文件中我们使用过滤器对数据进行处理。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
</head>
<body>
{{ letters|length }}<br>
{{ letters|upper }}<br>
{{ letters|join:',' }}<br>
{{ number|add:1 }}<br>
{{ number|add:-1 }}<br>
</body>
</html>
在模板代码中,我们通过过滤器对字符串‘letters’分别进行了长度获取、转为大写以及逗号分隔的操作;对数字“number”分别进行了加1和减1的操作。
页面显示结果:

二、模板中使用循环
在一个模板页面中添加单个数据可以通过“{{ 变量名 }}”的方式来实现。
如果需要添加多个数据,则可以通过字典来实现。
例如,视图中向模板页面传入的数据为字典(例如:{‘person’:{‘name’:’小楼’,’sex’:’男’}}),在模板中则可以通过“{{ person.name }}”和“{{ person.sex}}”获取到相应的数据。
但是,如果页面中我们需要呈现一个列表(例如新闻列表),这时会有大量的数据需要处理,该如何实现呢?
另外,如果列表中有个别的项需要处理(例如第一项为红色字体),如何处理呢?
这些需求的实现,需要在模板中使用循环和条件判断。
如果有新闻列表内容的话,我们需要能够在页面中呈现出来。

这就需要在视图函数中获取一个新闻列表的数据内容,并在模板中循环加载出每一个列表项。
因为,我们还没有接触过模型(Model),暂时还不能和数据库进行关联,在这里我们先手动写出一个新闻列表的内容数据。
1、定义视图函数
在之前编写好的视图函数中,我们写出一个新闻列表内容,然后整合到模板定义的页面内容中。
此处只以经济新闻为例。
示例代码:
def news_list(request, news_type):
news_dict = {'economic': '经济', 'sport': '体育'}
news_titles = []
if news_type == 'economic':
news_titles = [('12/5', '作者成为全国首富。'), ('12/4', '作者成为全省首富。'),
('12/3', '作者成为全市首富。'), ('12/2', '作者成为镇里首富。'), ('12/1', '作者成为村里首富。')]
return render(request, 'news_list.html', {'news_type': news_dict[news_type], 'news_titles': news_titles})
2、模板中添加循环
示例代码:
{% extends 'base.html' %}
{% block title %}{{ news_type }}新闻{% endblock %}
{% block content %}
{{ news_type }}新闻列表:
<ul>
{% for date,title in news_titles %}
<li>{{ title }}({{ date }})</li>
{% endfor %}
</ul>
{% endblock %}
注意,模板中的循环是由“{% for 变量 in 可迭代对象 %}”和循环的内容以及“{% endfor %}”组成。
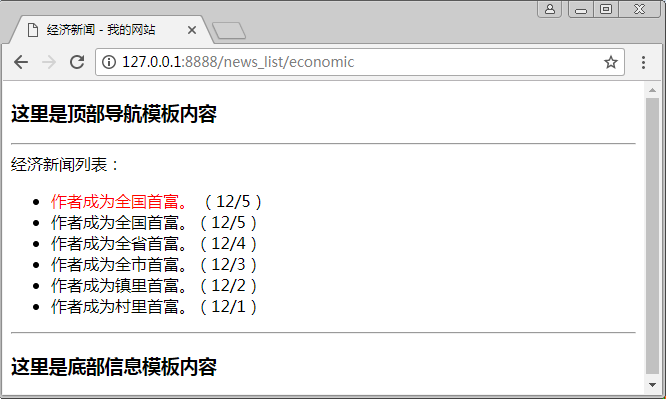
当我们完成上方代码之后,访问经济新闻列表页面,就能看到想要的效果了。
三、模板中添加条件判断
通过添加循环的代码,我们也能够看出,在模板中添加逻辑代码其实非常简单,只要了解添加的规则和能够使用的功能就可以了。
接下来,我们就尝试将新闻列表第一项的用红色字体显示。
示例代码:
{% extends 'base.html' %}
{% block title %}{{ news_type }}新闻{% endblock %}
{% block content %}
{{ news_type }}新闻列表:
<ul>
{% for date,title in news_titles %}
{% if forloop.first %}
<li><font color="red">{{ title }}</font> ({{ date }})</li>
{% endif %}
<li>{{ title }}({{ date }})</li>
{% endfor %}
</ul>
{% endblock %}
上方代码中,红色部分是新增的代码。
通过条件判断,如果是循环第一项“forloop.first”,将“{{ title }}”的内容用“font”标签变为红色字体。
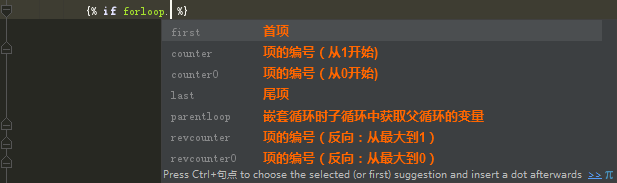
“forloop.first”是循环的一个变量,像这样的变量还有其他几个。
在PyCharm中,我们输入“forloop.”之后,就能够看到这些变量。

当我们写完“if”的语句块之后,不要忘了在最后添加“{% endif %}”。
不管是“for”还是“if”,在模板中他们都是标签,需要有开始标签和结束标签。
以上是我们对列表内容的一些处理。
不过,有时列表中没有内容的话,我们也需要进行处理。
在之前的示例中,不管是体育新闻还是经济新闻,我们都用的同一模板。
体育新闻,我们并没有任何列表数据,这时需要给用户一个提示。
那么,如何判断数据内容是空的,并给出相应提示呢?
示例代码:
{% extends 'base.html' %}
{% block title %}{{ news_type }}新闻{% endblock %}
{% block content %}
{{ news_type }}新闻列表:
<ul>
{% for date,title in news_titles %}
{% if forloop.first %}
<li><font color="red">{{ title }}</font> ({{ date }})</li>
{% endif %}
<li>{{ title }}({{ date }})</li>
{% empty %}
抱歉:暂时没有新闻内容!
{% endfor %}
</ul>
{% endblock %}
上方代码中,红色代码是新增部分。
通过在for循环中添加“{% empty %}”,就能够对数据内容为空进行判断,从而给出相应提示。
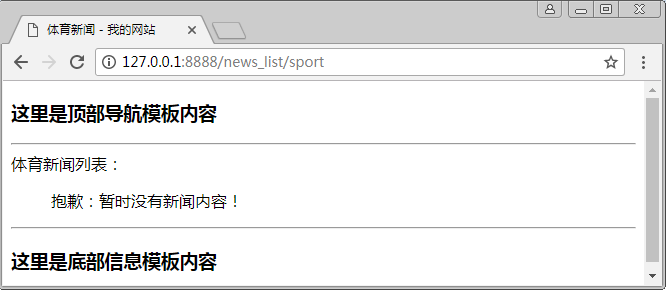
当我们完成本篇教程的所有代码,再次启动开发服务器,访问经济新闻列表和体育新闻列表,就能够看到我们想要的结果了。
经济新闻页面:

体育新闻页面:

本节练习源代码:【点此下载】
转载请注明:魔力Python » Django2:Web项目开发入门笔记(6)